我正在寻找一种在CSS中创建“螺旋”的方法。
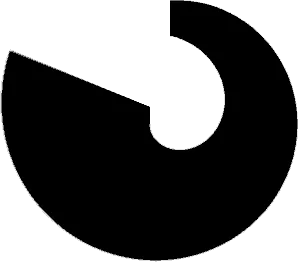
这里有一张图片,更清楚地说明了我的目标:
所以是一个带有逐渐变大轮廓的部分圆形。
- 理想情况下,我想能够设置螺旋的长度。(从(0)到360°)
- 同时,在末端放置一个圆圈会很好看(就像我的样本一样)
这是我目前想出来的代码片段。
* {margin: 0; padding: 0;}
div {
box-sizing: border-box;
width: 200px; height: 200px;
margin: 0 auto;
background: #fff;
border-top: 30px solid #fd0;
border-right: 40px solid #fa0;
border-bottom: 60px solid #f50;
border-left: 0 solid blue;
border-radius: 50%;
position: relative;
}
div::after { /* kreis */
content: "";
position: absolute; top: 80%; left: 8%;
width: 90px; height: 90px;
background: red;
border-radius: inherit;
}
div::before { /* hide the stuff that is too much. */
content: "";
position: absolute; top: 50%; left: 0;
width: 50px; height: 100%;
background-color: inherit;
}<div></div>