在使用Android Design Support Library的TextInputLayout将浮动标签放置在EditText组件上后,我想知道是否有一种方法可以向Spinner组件添加浮动标签(不一定要使用Design Library)。
我的意思是,在Spinner上方放置类似于TextView的东西(显然没有像TextInputLayout那样的动画),但我希望文本大小、字体和颜色与TextInputLayout的浮动标签相匹配。
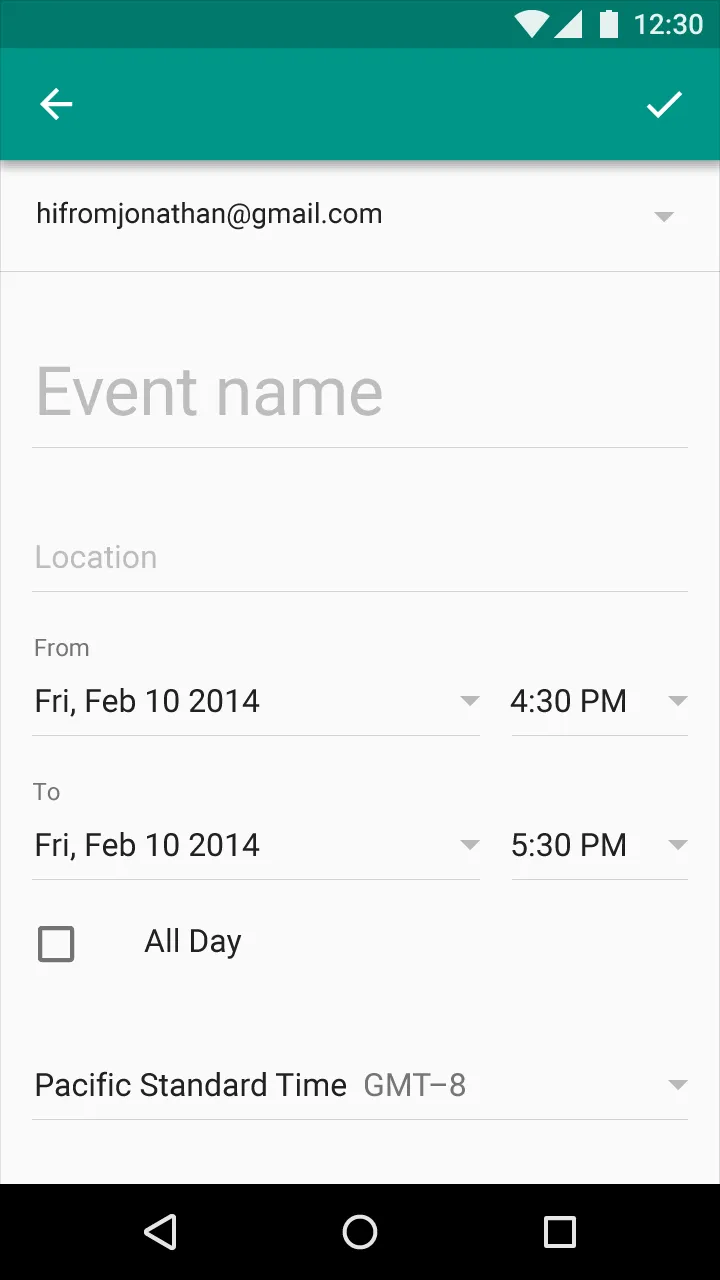
例如,它看起来可能像这样(请参见Spinner上面的标签):
Spinner上方有一个标签,就像在TextInputLayout中一样 - 因此文字大小、字体、颜色以及标签与组件之间的距离将是相同的。在Google Design关于浮动标签文本字段的页面上,有一个显示标签相对于组件的尺寸的图表,但没有显示标签文本的颜色或大小:
总结一下,我的问题是:
- 如果有特殊组件或自定义视图可以实现我所要求的功能,那么它是什么,我该如何使用它。
- 如果没有,那么浮动标签文本的大小、颜色和字体是多少,这样我就可以在上面显示一个TextView,并且布局尺寸应与上图所示相同。
编辑:
从Google设计指南中的文本字段中,浮动标签应该如下:
提示和输入字体:Roboto Regular 16sp
标签字体:Roboto Regular 12sp
图块高度:72dp
文本顶部和底部填充:16dp
文本字段分隔符填充:8dp
以上是相关图片。
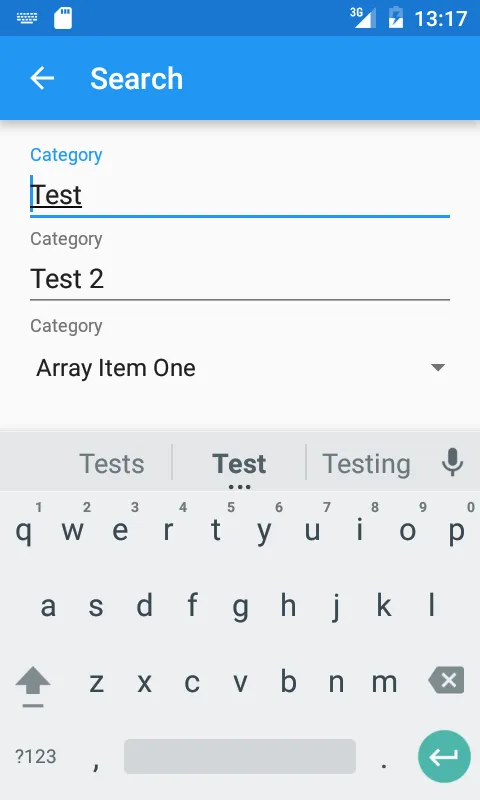
因此,浮动标签字体为:Roboto Regular 12sp。您可以使用TextView来显示Spinner标签,因为我不知道您可以使用任何自定义View或特殊组件。
然而,在尝试后,它看起来并不像图中的示例那样好看。 自定义视图可能更好,因为它可能看起来更漂亮,但上面的解决方案只是实现与我最初想要的东西相似的方法之一。




<item name="android:textColor">?android:textColorHint</item>,以便在未聚焦状态下,自定义标签与 TextInputLayout 中使用的文本颜色相同。 - se.solovyevSpinnerLabel而不是InputLabel,以便仅将其用于Spinners。 - Robin Hood