我正在制作一个React应用程序。但是在标题栏中,它显示为 React Logo 的'React App'。我想将其更改为我的网站名称和标志,我该如何做?
7个回答
24
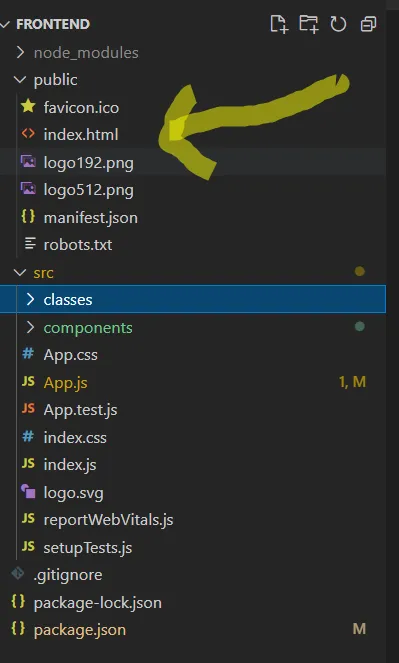
如果你想更改标题,可以进入:public/index.html,然后更改 <title>React App </title>
要更改logo,请前往public文件夹并更改 favicon.ico。
按照这些步骤操作,您的logo和标题将会被更改。
如果这对您有帮助,请标记为已接受的答案。
- Python
3
1好的,那我应该删除旧的 favicon.ico 并用新的替换它吗? - idk
1如果您觉得这个答案有用并且可以接受,能否请您点赞并将其标记为已接受的答案?这是答案中的勾选。 - Python
1好的,没问题,我会做到。 - idk
7
对于
使用 React Helmet 的示例代码:
public/index.html 文件的更改只会更改默认值(如标题和网站图标),并且将应用到所有页面。更多此方法及其一些(复杂的)替代方案请参阅官方文档:https://create-react-app.dev/docs/title-and-meta-tags/
...或者您可以使用 React Helmet,这是官方文档推荐的第三方库:https://github.com/nfl/react-helmet。它允许您从组件本身设置页面标题/网站图标/其他 head 元素。使用 React Helmet 的示例代码:
import {Helmet} from "react-helmet";
class Application extends React.Component {
render () {
return (
<div className="application">
<Helmet>
<meta charSet="utf-8" />
<title>My Title</title>
<link rel="canonical" href="http://example.com/example" />
</Helmet>
...
</div>
);
}
};
- TheKalpit
1
好的,但我并不想为其他页面使用不同的标志。只更改index.html是可以的,因为这很简单。 - idk
2
您可以通过以下方式更改页面标题。
const pageTitle = `${title}`;
然后:
document.title = pageTitle;
- Godfred Akpan
0
我刚刚遇到了同样的问题。我建了一个通用的网站,favicon的URL也存储在数据库中,所以无法在HTML文件中设置。
这对我来说没问题 :)
function App(): React.JSX.Element {
const [config, setConfig] = useState<types.ProjectConfig | null>(null)
useEffect(() => {
getProjectConfig().then((config: types.ProjectConfig) => {
const favicon = document.querySelector("link[rel~='icon']") as HTMLLinkElement
if (favicon) {
favicon.href = config.faviconURL // In your case just replace this with the URL in string format
}
document.title = config.pageTitle
setConfig(config)
})
}, [])
这对我来说没问题 :)
- Jan Vorhoff
0
要更改页面的标题和图标,请按照以下步骤进行操作:
1. 在项目的公共文件夹中打开index.html文件。 2. 将标题更新为您的项目名称:项目名称 。
3. 要更改图标:
4. 复制并重命名您的应用程序标志为favicon.ico,并替换公共文件夹中的图标。
5. 将logos.png替换为您的标志。
6. 保存并重新加载应用程序。
1. 在项目的公共文件夹中打开index.html文件。 2. 将标题更新为您的项目名称:
- Sagar
0
您可以从./assets/index.htm更改标志并更改href。
并将您的图像输入到./assets/
- iki
1
你的回答不是很具体。添加代码片段或更详细地描述个别步骤会有所帮助! - DeepBlue
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接