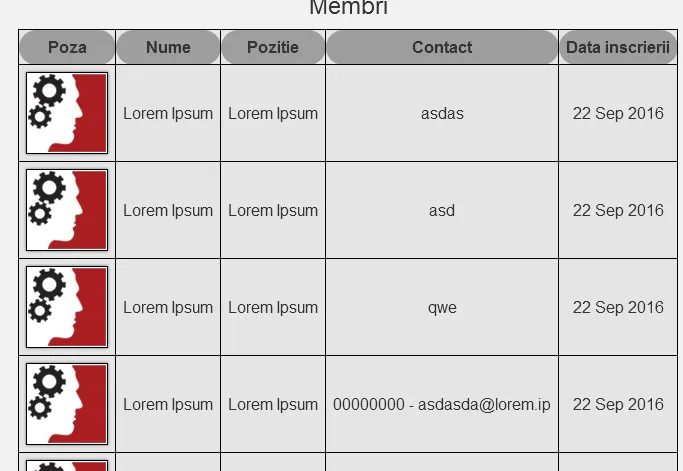
以下是我的CSS:
.table_mem, .th_mem, .tr_mem, .td_mem{
border: 1px solid #000000;
border-radius: 20px;
border-collapse: collapse;
text-align: center;
padding: 7px;
}
.th_mem{ background-color: #9e9e9e;}
.tr_mem{ background-color: #e5e5e5; transition: .5s;}
.tr_mem:hover{ background-color: #bfbfbf; }