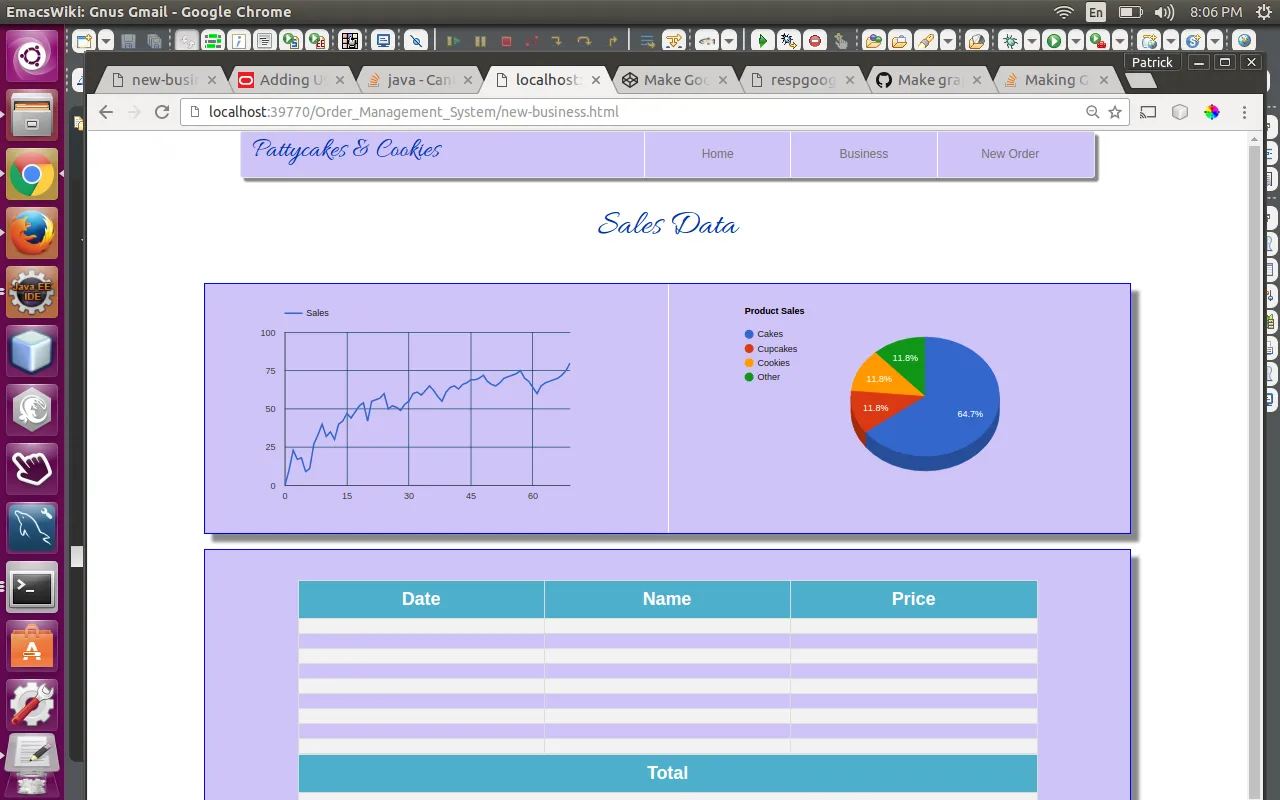
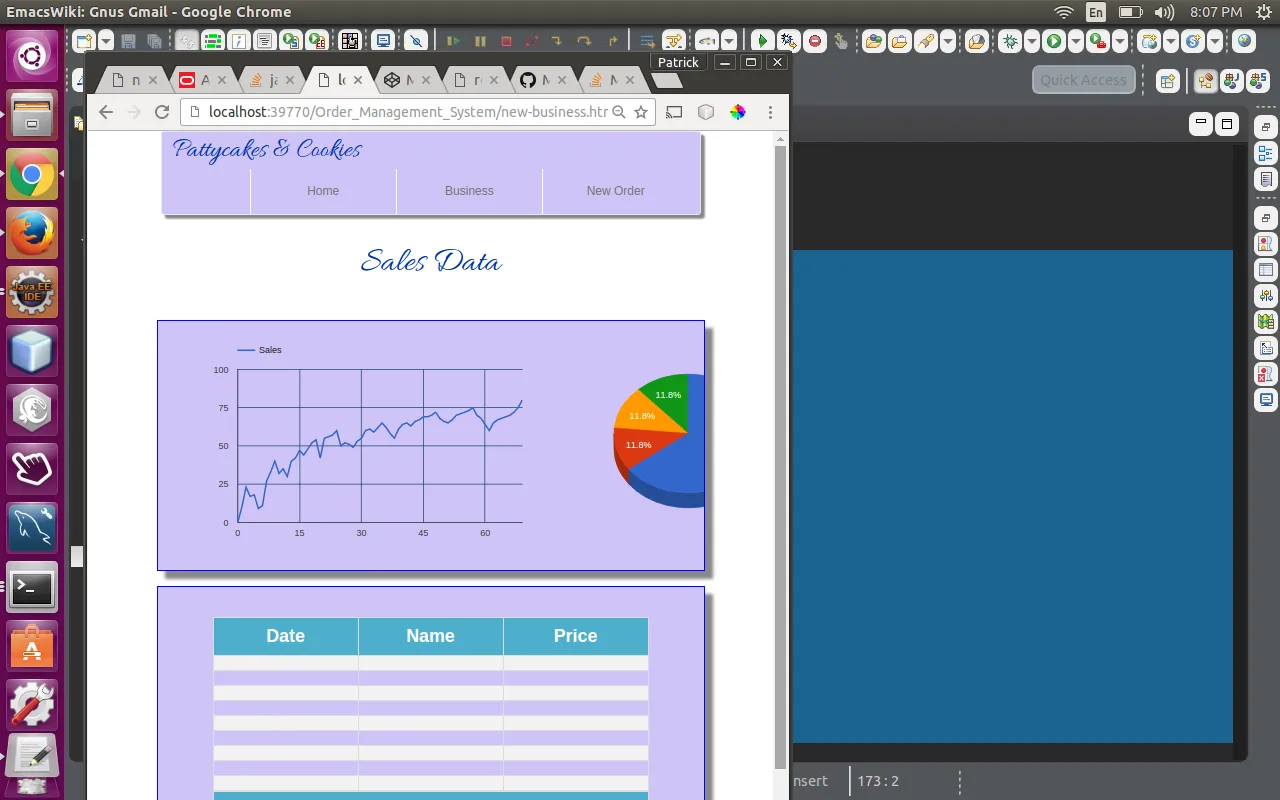
我相对新于HTML、CSS和Javascript。我正在编写一个JSP应用程序(我是Java程序员),并一直在学习响应式网页设计。我遇到了使用响应式设计让一些谷歌图表正常工作的问题。我在页面上有两个图表并排放置。
我甚至使用了Codepen上如何获得响应式谷歌图表的示例。当我在Codepen的网站上使用它时,示例可以正常工作。但是当我将其保存在计算机上并打开文件时,图表就不再具有响应式特性了。这使我认为问题不在代码本身上,而是与我的浏览器有关。任何帮助将不胜感激。
下面是我在JSP应用程序中的HTML代码:
<div class="charts">
<div class="pieChartDiv">
<div id="piechart"></div>
</div>
<div class="lineChartDiv">
<div id="chart_div"></div>
</div>
</div>
CSS代码如下:
.charts {
width: 80%;
height: 35%;
border: 1px solid blue;
overflow: hidden;
margin: auto;
margin-top: 50px;
background: #CFC3F8;
box-shadow: 10px 10px 5px #888888;
}
.pieChartDiv {
padding: 0;
float: right;
width: 50%;
height: 100%;
border-left: 1px solid white;
}
.lineChartDiv {
float: left;
width: 50%;
height: 100%;
}
#piechart {
width: 100%;
height: 100%;
}
#chart_div {
width: 100%;
height: 100%;
}
@media only screen and (max-width: 460px) {
.charts {
width: 80%;
height: 70%;
}
.pieChartDiv {
width: 100%;
height: 50%;
border: none;
border-bottom: 1px solid white;
}
.lineChartDiv {
width: 100%;
height: 50%;
}
}
图表的JavaScript代码:
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('43', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Cakes', 11],
['Cupcakes', 2],
['Cookies', 2],
['Other', 2],
]);
var options = {
title: 'Product Sales',
'legend':'left',
'is3D':true,
'width':550,
'height':320,
backgroundColor: '#CFC3F8',
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
<script>
google.charts.setOnLoadCallback(drawBasic);
function drawBasic() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'X');
data.addColumn('number', 'Sales');
data.addRows([
[0, 0], [1, 10], [2, 23], [3, 17], [4, 18], [5, 9],
[6, 11], [7, 27], [8, 33], [9, 40], [10, 32], [11, 35],
[12, 30], [13, 40], [14, 42], [15, 47], [16, 44], [17, 48],
[18, 52], [19, 54], [20, 42], [21, 55], [22, 56], [23, 57],
[24, 60], [25, 50], [26, 52], [27, 51], [28, 49], [29, 53],
[30, 55], [31, 60], [32, 61], [33, 59], [34, 62], [35, 65],
[36, 62], [37, 58], [38, 55], [39, 61], [40, 64], [41, 65],
[42, 63], [43, 66], [44, 67], [45, 69], [46, 69], [47, 70],
[48, 72], [49, 68], [50, 66], [51, 65], [52, 67], [53, 70],
[54, 71], [55, 72], [56, 73], [57, 75], [58, 70], [59, 68],
[60, 64], [61, 60], [62, 65], [63, 67], [64, 68], [65, 69],
[66, 70], [67, 72], [68, 75], [69, 80]
]);
var options = {
hAxis: {
title: 'Time'
},
vAxis: {
title: 'Popularity'
},
hAxis: {gridlines: {color: '#1E4D6B'}},
vAxis: {gridlines: {color: '#1E4D6B'}},
legend: { position: 'top' },
backgroundColor: '#CFC3F8'
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
页面截图和小尺寸页面:
第一个图表似乎不会改变大小。Codepen示例也是同样的情况。
Codepen示例:
https://codepen.io/flopreynat/pen/BfLkA
可能我完全错了,请谅解。任何建议都将非常有帮助。


onresize事件中重新绘制。 - WhiteHat