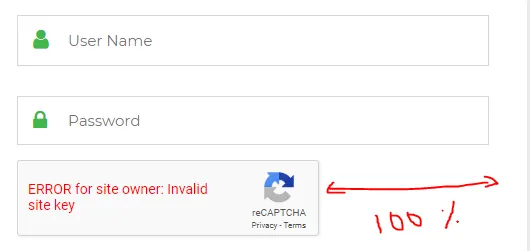
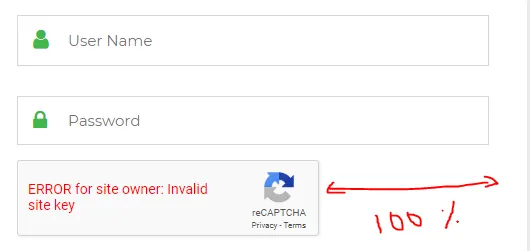
我需要使谷歌验证码响应式,而不是仅使用缩放比例,需要使用宽度100%和其他方法来实现。我在搜索许多其他网站,但其中许多只使用了缩放比例。以下是图片示例:


<div class="g-recaptcha" data-sitekey="xxxx" style="transform:scale(0.88);-webkit-transform:scale(0.88);transform-origin:0 0;-webkit-transform-origin:0 0;"></div>
或者
<div class="g-recaptcha" data-sitekey="xxxx" data-size="compact"></div>
没有了解你的代码,我不能百分之百确定,但是可以尝试这样做:
css
#patherdivofgooglecaptcha * {width: 100%}