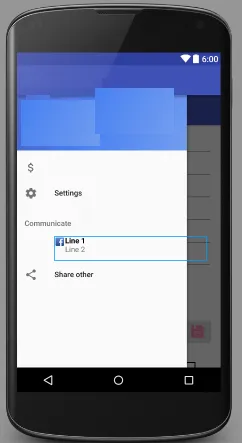
我正在使用actionLayout标签,但它把所有内容都向右移动了。请问有人能说明这是为什么吗?我已经尝试使用不同的图标,但结果相同。
activity_main.xml
activity_main.xml
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
activity_main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_saved_deals"
android:icon="@drawable/ic_attach_money_black_24dp"
android:title="Saved Deals" />
<item
android:id="@+id/nav_settings"
android:icon="@mipmap/perm_group_system_tools"
android:title="Settings" />
</group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_fb_share"
android:title=""
app:actionLayout="@layout/fb_menu_item" />
<item
android:id="@+id/nav_share_other"
android:icon="@drawable/ic_menu_share"
android:title="Share other" />
</menu>
</item>
</menu>
fb_menu_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/icon"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:src="@mipmap/facebook" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toEndOf="@+id/icon"
android:layout_toRightOf="@+id/icon"
android:gravity="center_vertical"
android:text="Line 1"
android:textColor="#000"
android:textStyle="bold" />
<TextView
android:id="@+id/subTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:layout_toRightOf="@+id/icon"
android:text="Line 2" />
</RelativeLayout>
布局显示在屏幕左上角,覆盖状态栏。
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main">
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="wrap_content">
<include
layout="@layout/fb_menu_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</android.support.design.widget.NavigationView>