当一个网站在Chrome浏览器中停留在“加载www.site.com”状态时,有没有办法知道哪个DOM元素延迟了加载?例如,可能是一个外部js文件或图片需要很长时间才能加载。我尝试使用DeveloperTools中的网络选项卡,但它只显示已经加载的元素和它们所花费的时间。我找不到一种方法来查看哪个元素被卡住了。
Chrome:等待www.site.com,如何知道哪个资源延迟了页面加载?
8
- Agu Dondo
2
在开发控制台中,您有一个网络监视器。 - ionutioio
我会感激您将答案标记为已解决。 - Neithan Max
1个回答
2
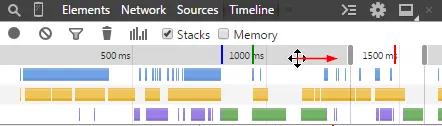
我找到了一种方法,不确定在所有情况下都有效,但对我而言确实有效。我使用了Chrome Dev Tools中的时间轴选项卡(现在显示在性能选项卡中)之一。
打开Chrome开发者工具(在Mac上按F12或CMD+Alt+I),然后点击性能选项卡。
确保你将灰色时间轴条拖到最右边,这样你就可以看到最近的事件部分,以便查找导致问题的原因:

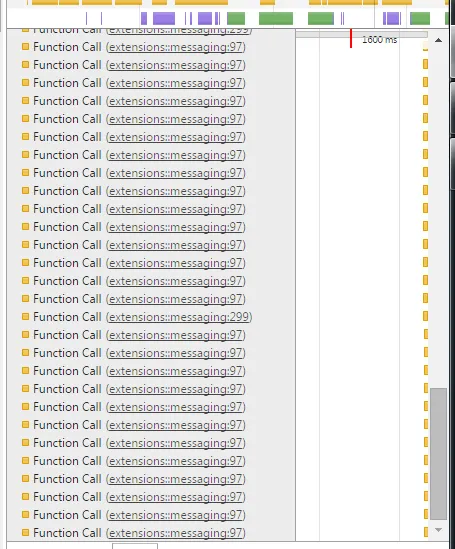
检查记录侧边栏下方。如果你没有像下面的截图那样看到它,请尝试切换图标,有不同的视图模式。现在,我一直往下找到了这些。这看起来不太好。显然是某个随机代码中的无限循环:

我无法确定它是一个扩展本身还是其他一些代码。浏览过程中,我只能找到//版权所有2014年Chromium作者。保留所有权利。。
在隐身模式下检查,清除扩展,网站就可以正常加载。
我还建议检查控制台选项卡,看看是否有任何可能导致无限加载的错误。你经常会在那里找到线索。
- Neithan Max
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接