我目前正在为一位客户设计一个网店,他们的设计师在纸上创建了一个看起来很棒的网站。我的工作是将其翻译成HTML / CSS等。

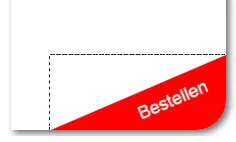
正如您所看到的,它具有圆角和斜线填充以及斜线文本。
红色形状上写着“添加到购物车”,客户希望可以点击,但只能点击该形状。
以上图像“我有点”复制并在Chrome中运行良好。 但是当我尝试在Firefox中运行时,它就全乱了。
这是我使用的CSS代码:
.product-grid > div {
position:relative;
width: 215px;
height: 320px;
display: inline-block;
vertical-align: top;
margin-right: 5px;
margin-left: 5px;
margin-bottom: 6px;
margin-top: 6px;
text-align: center;
-webkit-border-top-left-radius: 30px;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-topleft: 30px;
-moz-border-radius-bottomright: 30px;
border-top-left-radius: 30px;
border-bottom-right-radius: 30px;
-moz-box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.6);
-webkit-box-shadow:3px 3px 10px rgba(0, 0, 0, 0.6);
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.6);
z-index:5;
overflow:hidden;
}
.product-grid .blue {
width: 0px;
height: 0px;
border-style: solid;
border-width: 75px 175px 0 0;
border-color: #009de0 transparent transparent transparent;
bottom:0px;
right:0px;
}
.product-grid .red {
width: 0px;
height: 0px;
border-style: solid;
border-width: 0 0 75px 175px;
border-color: transparent transparent #ff0000 transparent;
float:right;
bottom:0px;
right:0px;
cursor:pointer;
z-index:2;
}
.product-grid .blue .price {
display: block;
font-weight: 800;
font-size: 18px;
color: #FFF;
margin-bottom: 4px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
position:relative;
margin-top:-50px;
width:100px;
transform:rotate(337deg);
-ms-transform:rotate(337deg);
-moz-transform:rotate(337deg);
-webkit-transform:rotate(337deg);
-o-transform:rotate(337deg);
}
.product-grid .red .cart {
margin-bottom: 3px;
width:100px;
color:#FFF;
transform:rotate(337deg);
-ms-transform:rotate(337deg);
-moz-transform:rotate(337deg);
-webkit-transform:rotate(337deg);
-o-transform:rotate(337deg);
margin-top: 40px;
margin-right: 15px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
font-size:18px;
}
加入购物车按钮仍然是矩形的,虽然上半部分没有显示。这不是我的客户想要的。

你会建议做什么呢?使用SVG?或者有哪个跨浏览器的解决方案可以使用?
也许有人可以指导我吗?
