
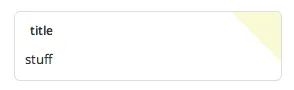
我正试图实现这个对话框,但不想使用图片来制作右上角。下面是我的实现方法:
.box{
-webkit-border-radius: 6px 6px;
-moz-border-radius: 6px / 6px;
-khtml-border-radius: 6px / 6px;
border-radius: 6px / 6px;
width:33%;
border: 1px solid #DDD;
display: inline-block;
margin-right:10px;
margin-bottom: 10px;
max-width: 290px;
padding: 10px;
}
.triangle-topright {
width: 0;
height: 0;
border-top: 50px solid #fafad6;
border-left: 50px solid transparent;
-webkit-border-top-right-radius: 6px 6px;
-moz-border-radius-topright: 6px / 6px;
-khtml-border-top-right-radius: 6px / 6px;
border-top-right-radius: 6px / 6px;
float: right;
margin-top: -10px;
margin-right: -10px;
}
<div class="box">
<div class="triangle-topright"></div>
<h3>title</h3>
<p>stuff</p>
</div>
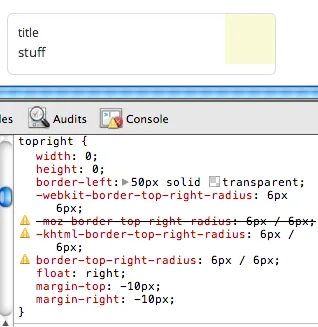
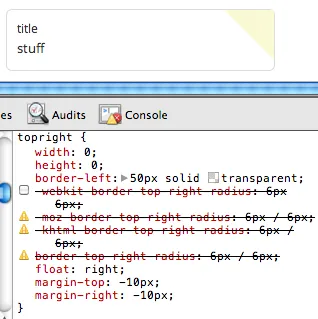
问题在于,这对Safari有效,但对Chrome来说,-webkit-border-top-right-radius: 6px 6px; 似乎会引起冲突。当它被激活时,右上角将会被圆角化,但三角形将消失。

 有没有解决这个问题的方法?或者有更好的方法吗?谢谢。
有没有解决这个问题的方法?或者有更好的方法吗?谢谢。