我在HTML中使用这个:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;">
并且在 CSS 中加入以下内容:
html { font-size: 100%; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; }\
也尝试了这个:
html { -webkit-text-size-adjust: none; }
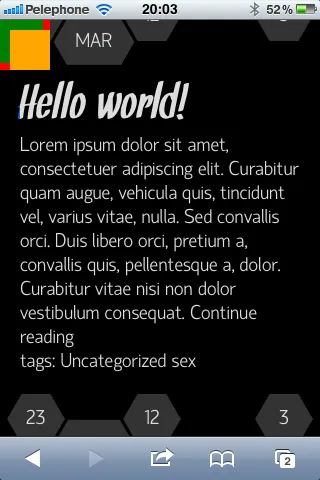
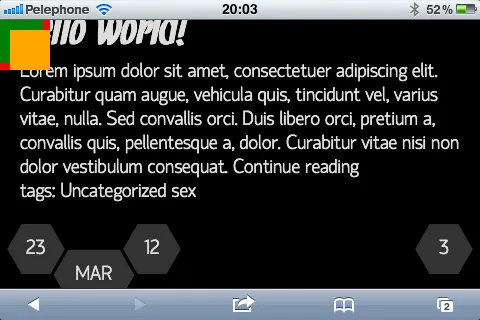
然而出现了某些原因导致了这种情况:


更新: 我尝试移除所有样式来检查是否是我的CSS造成了这个问题,结果很奇怪:当我没有使用任何字体规则时,字体会变得更大(它不是缩放,因为缩放被HTML的viewport属性锁定),而且只有小字体变大,标题保持不变。太奇怪了。
更新2: 我试着修改HTML/CSS并得出结论 - 文本放大仅在文本位于页面中唯一元素内时才不会发生-例如,如果页面主体只包含 p/span/div 元素及其文本,则文本不会被放大。但是,一旦添加了另一个具有文本的元素,无论横屏还是竖屏模式下页面上的所有文本都会被放大。
我尝试进行一些研究并查看了许多移动网站,结果是一样的-它们都有这种效果。