我尝试使用Google Fonts 在我的网站上安装Roboto字体,但发现在Firefox浏览器中这种字体比在Google Chrome浏览器中更加粗(非常粗),让我感到绝望。
以下是我的代码:
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,700" rel="stylesheet">
And
p
{
font-size: 1.4rem;
line-height: 1.5;
font-family: "Roboto", sans-serif;
letter-spacing: 0;
color: #313131;
}
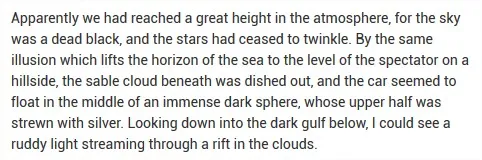
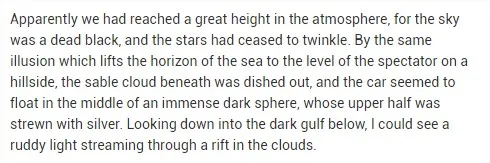
以下是Roboto字体的两个预览图,一个使用Firefox浏览器,另一个使用Chrome浏览器: 如您所见,Chrome的Roboto要轻得多。我不知道为什么会这样,但我在Google Font上找到了一些东西。通过使用Firebug分析他们自己的代码,我发现他们网站上使用的Roboto字体具有属性:
element.style {
font-family: "Roboto script=all rev=1";
}
当您移除"Script=all rev=1"时,在火狐和谷歌浏览器中Roboto字体会变得更加粗体(但在火狐上不会那么明显)。就像我的工作正在进行一样。
有人有答案,解决方案或其他东西吗?我感到孤独,因为连Google都不能告诉我script=all rev=1是什么以及它为什么会使Google Font变得更轻。