我在最新版本的Chrome(25.0.1364.97 m)中遇到了一个奇怪的问题。我有一组div放在一个浮动、清除的容器内,所有的div都左浮动且宽度相同。
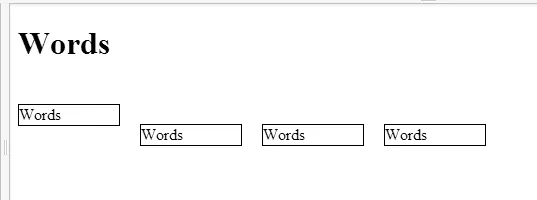
在Firefox、IE和较旧版本的Chrome中,所有的盒子都如预期一样并排坐着,但在最新版本的Chrome中,第一个div会像这样上移:
HTML代码:
我已经在这里创建了一个fiddle: http://jsfiddle.net/GZHWR/3/ 这是最新版Chrome的一个bug吗?
编辑:我知道可以通过对#wrapper元素应用padding而不是margin-top来解决此问题,但我们管理着大约140个网站,所以不实际在每个网站上更改CSS。
编辑2:我认为我需要澄清我的问题。 我不是在问如何修复问题。我已经知道了。我想知道为什么会出现这种行为?渲染引擎为什么会呈现类似的标记/ CSS?这是正确的行为吗?
在Firefox、IE和较旧版本的Chrome中,所有的盒子都如预期一样并排坐着,但在最新版本的Chrome中,第一个div会像这样上移:

HTML代码:
<div id="top">
<h1>Words</h1>
</div>
<div id="wrapper">
<div class="box">Words</div>
<div class="box">Words</div>
<div class="box">Words</div>
<div class="box">Words</div>
</div>
CSS:
#wrapper {clear:both;float:left;margin-top:20px;width:500px}
.box {float:left;width:100px;border:1px solid #000;margin-right:20px}
我已经在这里创建了一个fiddle: http://jsfiddle.net/GZHWR/3/ 这是最新版Chrome的一个bug吗?
编辑:我知道可以通过对#wrapper元素应用padding而不是margin-top来解决此问题,但我们管理着大约140个网站,所以不实际在每个网站上更改CSS。
编辑2:我认为我需要澄清我的问题。 我不是在问如何修复问题。我已经知道了。我想知道为什么会出现这种行为?渲染引擎为什么会呈现类似的标记/ CSS?这是正确的行为吗?
clear似乎解决了这个问题。 - BenM