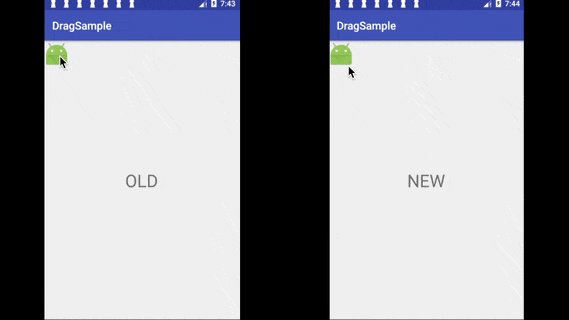
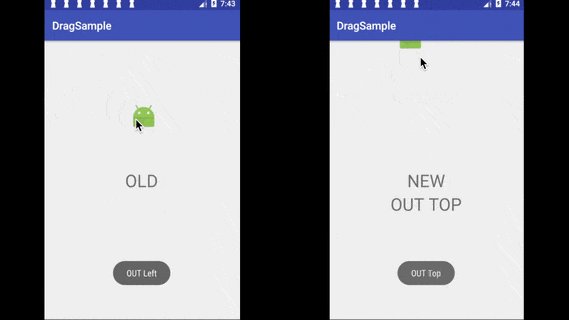
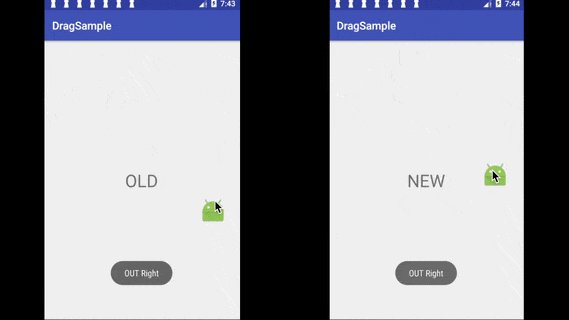
我正在尝试创建一个应用程序,可以像拖动一样移动设备上的ImageView,当我将大约75%的ImageView移到屏幕外时,例如显示一个Toast。我一直在阅读关于MotionEvent和onTouchListener的内容,并且我已经遵循了这个问题,但我并不满意。
编辑
我当前的代码是:
public class MainActivity extends AppCompatActivity implements View.OnTouchListener {
int windowwidth;
int windowheight;
private ImageView mImageView;
private ViewGroup mRrootLayout;
private int _xDelta;
private int _yDelta;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DisplayMetrics displaymetrics = new DisplayMetrics();
this.getWindowManager().getDefaultDisplay().getMetrics(displaymetrics);
windowwidth = displaymetrics.widthPixels;
windowheight = displaymetrics.heightPixels;
mRrootLayout = (ViewGroup) findViewById(R.id.root);
mImageView = (ImageView) mRrootLayout.findViewById(R.id.im_move_zoom_rotate);
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(150, 150);
mImageView.setLayoutParams(layoutParams);
mImageView.setOnTouchListener(this);
}
public boolean onTouch(View view, MotionEvent event) {
final int X = (int) event.getRawX();
final int Y = (int) event.getRawY();
if(X == 0){
Toast.makeText(this, "OUT", Toast.LENGTH_SHORT).show();
}
else if (Y == 0){
Toast.makeText(this, "OUT", Toast.LENGTH_SHORT).show();
}
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
RelativeLayout.LayoutParams lParams = (RelativeLayout.LayoutParams) view.getLayoutParams();
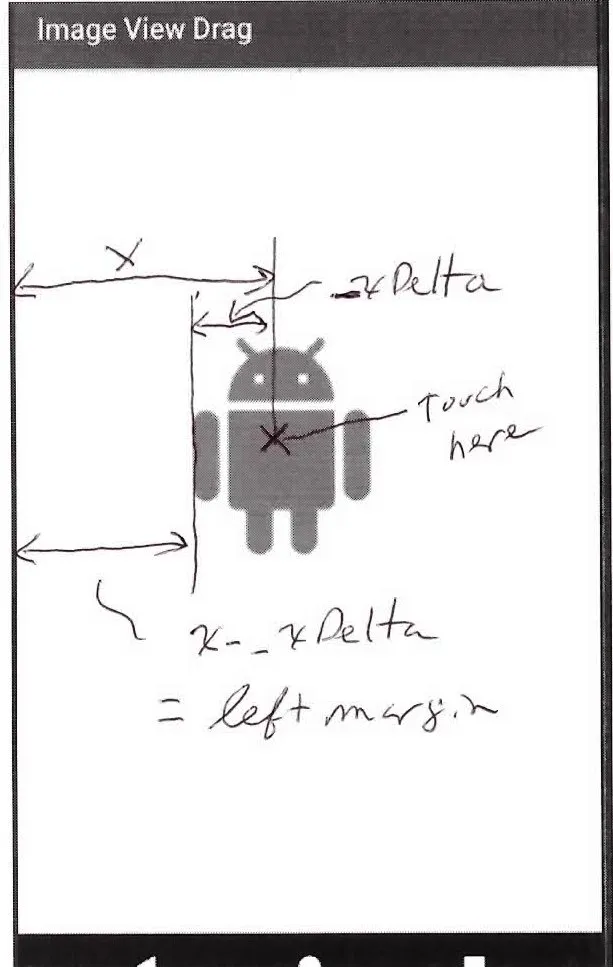
_xDelta = X - lParams.leftMargin;
_yDelta = Y - lParams.topMargin;
break;
case MotionEvent.ACTION_UP:
break;
case MotionEvent.ACTION_POINTER_DOWN:
break;
case MotionEvent.ACTION_POINTER_UP:
break;
case MotionEvent.ACTION_MOVE:
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) view
.getLayoutParams();
layoutParams.leftMargin = X - _xDelta;
layoutParams.topMargin = Y - _yDelta;
layoutParams.rightMargin = -250;
layoutParams.bottomMargin = -250;
view.setLayoutParams(layoutParams);
break;
}
mRrootLayout.invalidate();
return true;
}
}
我使用那些if和else if只是为了知道ImageView是否正在设备的左侧和右侧移出,看起来好像还不错,但我想让它更加简洁而不是硬编码,此外,我不明白LayoutParams(150,150)为什么要选150?我也不明白为什么我必须创建一个RelativeLayout.LayoutParams并放入其中。
layoutParams.rightMargin = -250;
layoutParams.bottomMargin = -250;
我使用了 if/else if,因为我想在用户试图将 ImageView 移出设备时删除它,所以我需要控制当他尝试这样做时的情况,在目前我只得到了 TOP/LEFT/RIGHT,没有 DOWN,我还获取了我的设备尺寸,只是为了尝试一下 X 或 Y 是否与高度或宽度相同,如果是,就显示 Toast,但它并没有正确执行。
现在我的 ImageView 是 ic_launcher,但它将会更大(几乎是屏幕中央)。
注意
如果您知道任何更简单或更清晰的方法,请随意在此处提出,我不关心我的代码,我可以适应它,我只希望它清晰明了且没有硬编码。