我有一些带模糊和活力的视觉效果视图在我的一个视图控制器中。我已经让标签与活力正确地工作,但每次我尝试在视图中添加UIButton时,文本似乎是透明的,而按钮的背景似乎具有活力。我正在寻找“编辑”按钮在通知中心中的效果。我附上了一些参考照片。
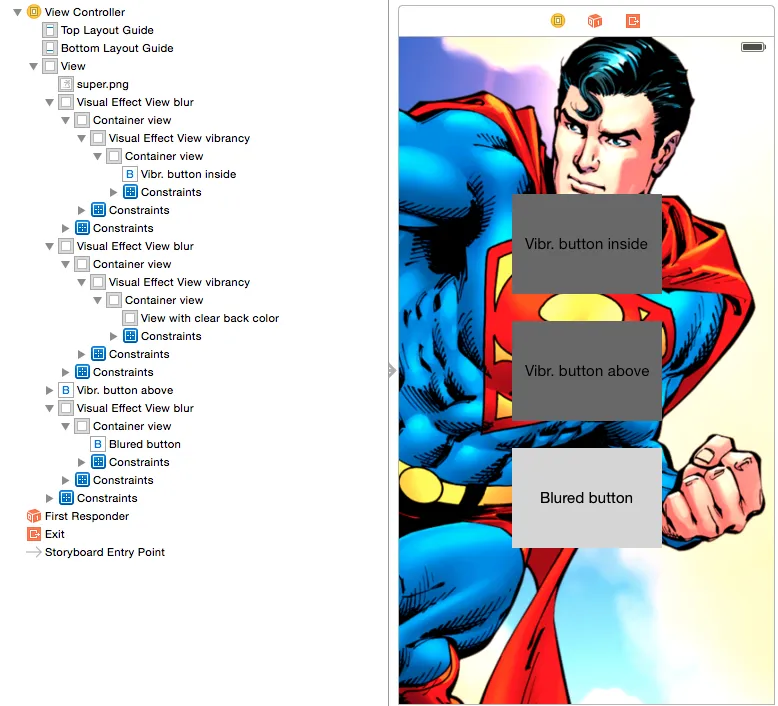
我想要的效果:
[图片]
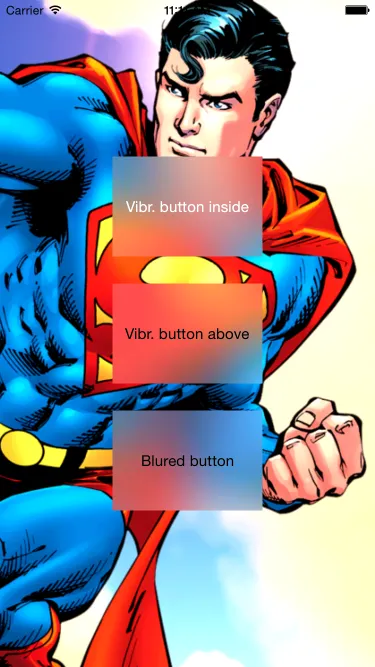
发生的情况:
[图片]
如果没有办法在IB中实现这个效果,那么能否用代码实现?我正在使用Swift。
编辑:
现在发生的情况是,它显示了活力,但文本不够暗:
[图片]
我想要的效果:
[图片]
发生的情况:
[图片]
如果没有办法在IB中实现这个效果,那么能否用代码实现?我正在使用Swift。
编辑:
现在发生的情况是,它显示了活力,但文本不够暗:
[图片]


UIButton的背景设置alpha值吗?如果使用纯色作为背景。 - Viral Savaj