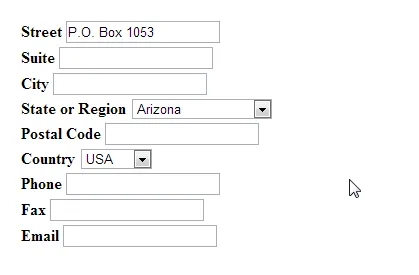
我在表单中对齐标签和输入字段上遇到了问题。总是出现这样的情况:

这是由以下HTML代码生成的:
...
<ul>
<li>
<label for="STREET">Street</label>
<input data-val="true" data-val-required="The Street field is required." id="STREET" name="STREET" type="text" value="P.O. Box 1053" />
</li>
<li>
<label for="SUITE">Suite</label>
<input id="SUITE" name="SUITE" type="text" value="" />
</li>
<li>
<label for="city">City</label>
<input data-val="true" data-val-required="The City field is required." id="city" name="city" type="text" value="Dalton" />
</li>
...
自然而然,我的问题是标签和输入框没有对齐,导致显示效果不佳。我个人可以想到许多解决方法,比如使用表格、设置一堆div以及选择宽度等,以确保所有内容都能正确对齐。
虽然这些方法可以解决问题,但它们似乎更像是一种 hack 而不是真正的解决方案,而且如果标签文本/字体发生变化,我就必须手动调整标签宽度。
有没有更简单的方法来解决这种问题,同时保留简单的 HTML / CSS 呢?还是应该坚持传统的方法,硬编码宽度、使用 div 和表格等?