不使用表格,使用CSS如何对一组标签及其相关的输入控件进行对齐(这些控件将位于一个div中):

控件将按以下方式布局:
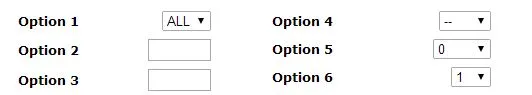
[Label1] [Input1] [Label4] [Input4]
[Label2] [Input2] [Label5] [Input5]
[Label3] [Input3] [Label6] [Input6]
display:table 和 display:table-cell 来实现这样的功能。对于您的两列,您需要将它们放在容器div中,然后可以将它们浮动相互靠近或绝对定位,或者按照您的布局需要进行调整。
为了使标签占用相同的空间,可以使用width属性进行样式设置。
最后,在您的图表中,您将标签左对齐,输入右对齐。这是可行的,但在我看来,如果将输入对齐到其标签,则更易于阅读。
我已经在这里准备好了所有内容:http://jsfiddle.net/M7AjF/
<div class="form-column">
<label for="Input1">Option 1</label>
<select id="Input1"><option>All</option></select>
<br>
<label for="Input2">Option 2</label>
<input id="Input2" type="text"/>
<br>
<label for="Input3">Option 3</label>
<input id="Input3" type="text"/>
</div>
<div class="form-column">
<label for="Input4">Option 4</label>
<select id="Input4"><option>--</option></select>
<br>
<label for="Input5">Option 5</label>
<select id="Input5"><option>0</option></select>
<br>
<label for="Input6">Option 6</label>
<select id="Input6"><option>1</option></select>
</div>
同时需要编写以下CSS:
.form-column {
width: 50%;
float:left;
}
.form-column label {
width: 40%;
padding-right: 10%;
}
/*
This right justifies your inputs, which I don't recommend.
.form-column select, .form-column input {
float: right;
}
.form-column br {
clear: right;
}
*/
display:table 布局方式:
HTML:
<div class="table">
<div class="row">
<div class="cell"><label>Option 1</label></div>
<div class="cell"><select><option>ALL</option></select></div>
<div class="cell"><label>Option 4</label></div>
<div class="cell"><select><option>--</option></select></div>
</div>
<div class="row">
<div class="cell"><label>Option 2</label></div>
<div class="cell"><input type="text"></input></div>
<div class="cell"><label>Option 5</label></div>
<div class="cell"><input type="text"></input></div>
</div>
<div class="row">
<div class="cell"><label>Option 3</label></div>
<div class="cell"><input type="text"></input></div>
<div class="cell"><label>Option 6</label></div>
<div class="cell"><select><option>1</option></select></div>
</div>
</div>
css
.table{
display:table;
}
.row{
display:table-row;
}
.cell{
display:table-cell;
}
.table > .row > .cell{
text-align: right;
padding-right: 75px;
}
.table > .row > .cell > input{
width:75px;
}
你可以使用bootstrap.css来简化操作。 http://getbootstrap.com/components/ 查看我的fiddle。
<form class="form-horizontal" role="form" method="post" action="">
<div class="col-xs-6">
<div class="form-group">
<label class="col-xs-4">Title</label>
<div class="col-xs-8">
<input name="title" type="text" class="form-control" value="Circular Countdown"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-4">Title</label>
<div class="col-xs-8">
<input name="title" type="text" class="form-control" value="Circular Countdown"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-4">Title</label>
<div class="col-xs-8">
<input name="title" type="text" class="form-control" value="Circular Countdown"/>
</div>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label class="col-xs-4">Title</label>
<div class="col-xs-8">
<input name="title" type="text" class="form-control" value="Circular Countdown"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-4">Title</label>
<div class="col-xs-8">
<input name="title" type="text" class="form-control" value="Circular Countdown"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-4">Title</label>
<div class="col-xs-8">
<input name="title" type="text" class="form-control" value="Circular Countdown"/>
</div>
</div>
</div>
</form>