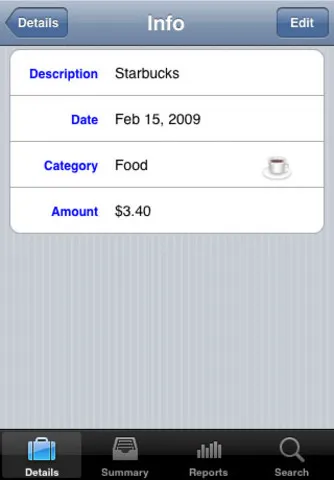
是否有可能将Android Tabhost的样式设置得像iPhone那样呢?如果不行,是否有任何开源代码可以展示如何为Android创建底部标签?

(来源:appshopper.com)

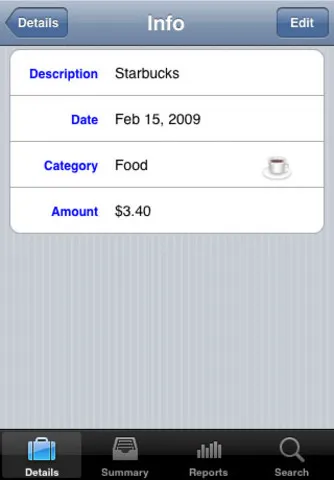
是否有可能将Android Tabhost的样式设置得像iPhone那样呢?如果不行,是否有任何开源代码可以展示如何为Android创建底部标签?

(来源:appshopper.com)

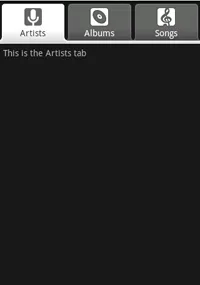
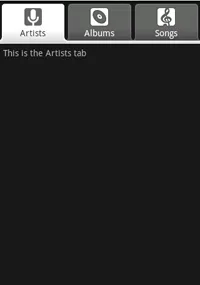
Android Tabs 定制成看起来像iPhone标签页。这是简单的,并且具有默认的Android标签页Ui组件(TabHost, TabWidget)。TabLayout和ViewPager
相关博客可以在此找到:
Android中的类似iPhone的选项卡
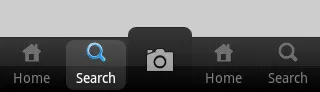
屏幕截图:
 我还定制了TabHost以看起来像中心凸起的选项卡:
我还定制了TabHost以看起来像中心凸起的选项卡:

要下载RaiseCenterTab,请前往GitHub:RaisedCenterTab。
你需要自己构建此控件。 可选方案:
使用RadioGroup并在其中放置自定义单选按钮,然后自定义其外观。
从头开始构建此控件,从一个布局(帧、相对、线性)中继承它,并构建所需的行为。
还可以使用TabHost源代码作为您的控件基础。
你的屏幕截图显示了 Android 1.6 的样式。如果你在更新的版本上使用 tabhost 并将其放置在屏幕底部,它看起来会非常像 iPhone 版本。
我不会改变 Android UI 太多,只需使其与 iPhone 的外观和感觉相似(相同的图标),并保持其余部分的 Android 风格。这将使应用程序对用户更加熟悉。
要实现相同的图标外观,只需使用一个 XML 定义你的 drawable,其中包含按钮的选中和未选中状态,就像 iPhone 上的外观一样。要设置图标,请使用 tabspec 的 setIndicator 方法。
你可以通过为 tabwidget 设置背景或样式来稍微调整 tabhost 的样式。但是,小部件的实际内部部分将在你的样式和背景之上绘制。