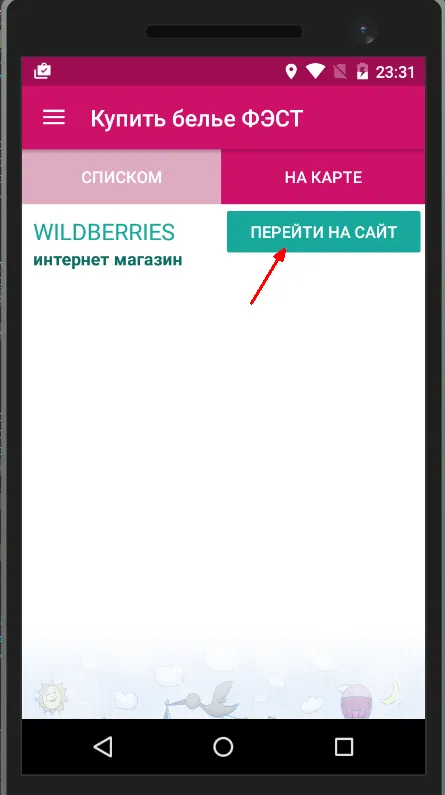
我正在为我的应用程序设置样式,并希望设置按钮的背景颜色并保持材料设计风格。
我想要
设置按钮背景颜色
我这样做
1.
我正在创建按钮样式,设置colorPrimary和按钮样式及colorButtonNormal。它起作用了。
style name="AppTheme.Button" parent="Widget.AppCompat.Button.Colored">
<item name="android:textColor">@android:color/white</item>
<item name="colorButtonNormal">@color/colorAccent</item>
</style>
...
<item name="android:buttonStyle">@style/AppTheme.Button</item>
<item name="colorButtonNormal">@color/colorAccent</item>
2.
但是我想要一个带有不同颜色的按钮。我尝试使用 backgroundTint,但是它没有起作用。所以我创建了一个样式:
<style name="AppTheme.Button.Wildberries" parent="Widget.AppCompat.Button.Colored">
<item name="colorButtonNormal">@color/wildberries</item>
</style>
它适用于Android 4.x,但在Android 5.x上按钮仍然为colorAccent。
3.
我为按钮创建了style-v21:
<style name="AppTheme.Button.Wildberries" parent="@android:style/Widget.Material.Button">
<item name="android:backgroundTint">@color/wildberries</item>
</style>
适用于Android Studio:
也适用于Android 4.x
但不适用于5.x
4.
我还试过使用 AppCompat.Button:
<android.support.v7.widget.AppCompatButton
xmlns:app="http://schemas.android.com/apk/res-auto"
app:backgroundTint="@color/wildberries"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Перейти на сайт"
android:id="@+id/WildBtn"
android:textSize="14dp"
android:textColor="@android:color/white"
android:theme="@style/AppTheme.Button.Wildberries"
android:stateListAnimator="@null" />
什么都没得到:
在Android 4.x设备上,按钮仍然是紫色的,在5.x上仍然是绿色的。
那么,在Android 4.x及以上版本上设置按钮背景颜色的方法是什么?



app:backgroundTint="@color/wildberries"并没有在所有的View中实现。 - Brais Gabin