我无法在Web API控制器方法(SaveDetails)中获取JSON数组参数。以下是我的代码。
JavaScript代码:
$.ajax(
{
url : "api/Test/SaveDetails",
type : "POST",
data : {
"employees":
[
{ "firstName": "John", "lastName": "Doe" },
{ "firstName": "Anna", "lastName": "Smith" },
{ "firstName": "Peter", "lastName": "Jones" }
]
},
success: function (data) {alert("success");},
error: function () {alert("Error");}
})
控制器方法:
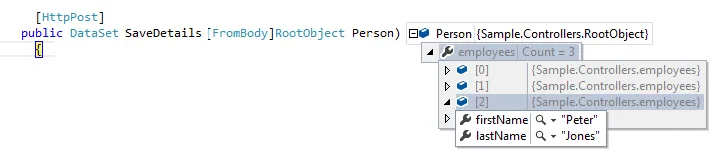
[HttpPost]
public DataSet SaveDetails(Models.Person[] obj)
{
//save opertion.
}
模型方法:
public class Person
{
public string firstName { get; set; }
public string lastName { get; set; }
}
如何修改 Web API 方法以获取 JSON 数组参数。