如何向Web API发布JSON数组?单个对象的情况已经运作正常。
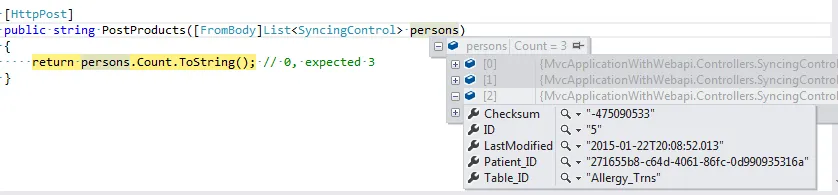
这是我的尝试,但控制器似乎返回了 0 而不是预期的 3 。
这是我的JSON:
var sc = [{
"ID": "5",
"Patient_ID": "271655b8-c64d-4061-86fc-0d990935316a",
"Table_ID": "Allergy_Trns",
"Checksum": "-475090533",
"LastModified": "2015-01-22T20:08:52.013"
},
{
"ID": "5",
"Patient_ID": "271655b8-c64d-4061-86fc-0d990935316a",
"Table_ID": "Allergy_Trns",
"Checksum": "-475090533",
"LastModified": "2015-01-22T20:08:52.013"
},
{
"ID": "5",
"Patient_ID": "271655b8-c64d-4061-86fc-0d990935316a",
"Table_ID": "Allergy_Trns",
"Checksum": "-475090533",
"LastModified": "2015-01-22T20:08:52.013"
}];
AJAX调用:
$.ajax({
url: urlString,
type: 'POST',
data: sc,
dataType: 'json',
crossDomain: true,
cache: false,
success: function (data) { console.log(data); }
});
Web API 控制器:
[HttpPost]
public string PostProducts([FromBody]List<SyncingControl> persons)
{
return persons.Count.ToString(); // 0, expected 3
}

sc等于null,然后再发送请求,这似乎可能会导致这种情况。 - Matthew Haugen