我想自定义我的Xcode,iOS中的TabBar,但我发现有人说这是不可定制的! 我也找到了一些解决方案,但都不适用于我。
我想改变UITabBarItem的标题(文本)颜色,并更改其中的2个图像:普通图像和选定图像!
我尝试迭代我的UITabBar子视图,看看是否能找到一些信息,但没有成功。
这个的输出结果是:
我想改变UITabBarItem的标题(文本)颜色,并更改其中的2个图像:普通图像和选定图像!
我尝试迭代我的UITabBar子视图,看看是否能找到一些信息,但没有成功。
for (UIView *view in [self.tabBarController tabBar].subviews)
{
NSLog(@"Class: %@",[view class]);
}
这个的输出结果是:
2011-05-18 18:15:24.031 EventApp[52235:207] Class: UIImageView
2011-05-18 18:15:24.032 EventApp[52235:207] Class: UITabBarButton
2011-05-18 18:15:24.032 EventApp[52235:207] Class: UITabBarButton
2011-05-18 18:15:24.033 EventApp[52235:207] Class: UITabBarButton
2011-05-18 18:15:24.033 EventApp[52235:207] Class: UITabBarButton
2011-05-18 18:15:24.034 EventApp[52235:207] Class: UITabBarButton
我无法导入UITabBarButton对象以与其一起使用!
有没有解决方案?下面是我查看但无效的一些链接!
编辑
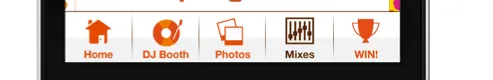
我想做的是类似于以下内容:


UITabBarcontains an array ofUITabBarItems, which inherit fromUIBarItem. But unlikeUIBarButtonItemthat also inherits fromUIBarItem, there is no API to create aUITabBarItemwith a customView. Either you overlap a button or you roll your own component fresh. - Jano