我的网页有一个图表,用CSS设置了固定大小width:1660px;height:480px;。在浏览器中,页面显示正常,但在Google Chrome打印时(我还没有测试其他浏览器),横向太大而无法适应单个页面。如何缩放HTML以适应一个打印页面?
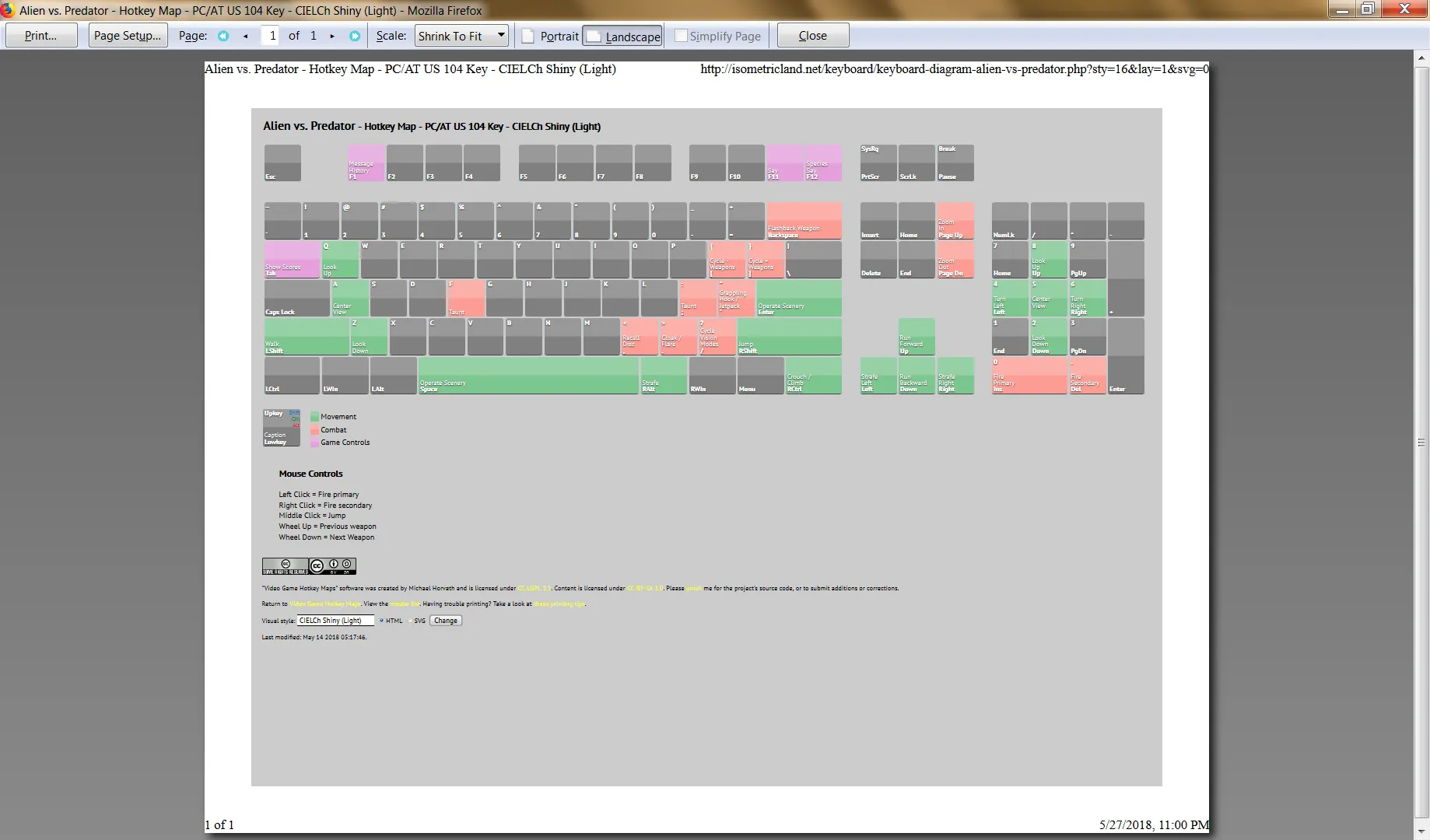
以下是输出结果的示例(Firefox 60):
我尝试过使用媒体查询进行操作,例如:
@media print
{
@page
{
size: 297mm 210mm; /* landscape */
/* you can also specify margins here: */
margin: 250mm;
margin-right: 450mm; /* for compatibility with both A4 and Letter */
}
}
但是在打印预览中我没有注意到任何效果。
[编辑]
Internet Explorer 11似乎能够在打印对话框中自动缩放页面。我不知道为什么Google Chrome不能做到这一点。
[编辑]
我也尝试了对页面进行转换。然而,在Chrome和IE11中,打印结果非常不同。
@media print
{
html
{
transform: scale(0.5);transform-origin: 0 0;
}
}
接下来,我尝试了缩放页面。这个方法效果还不错,但我不知道它只影响Chrome还是也会影响IE和Firefox。
@media print
{
html
{
zoom: 50%;
}
}

html或body的大小吗? - Puka