有没有关于如何在A-Frame中实现多个AR标记的概念验证?
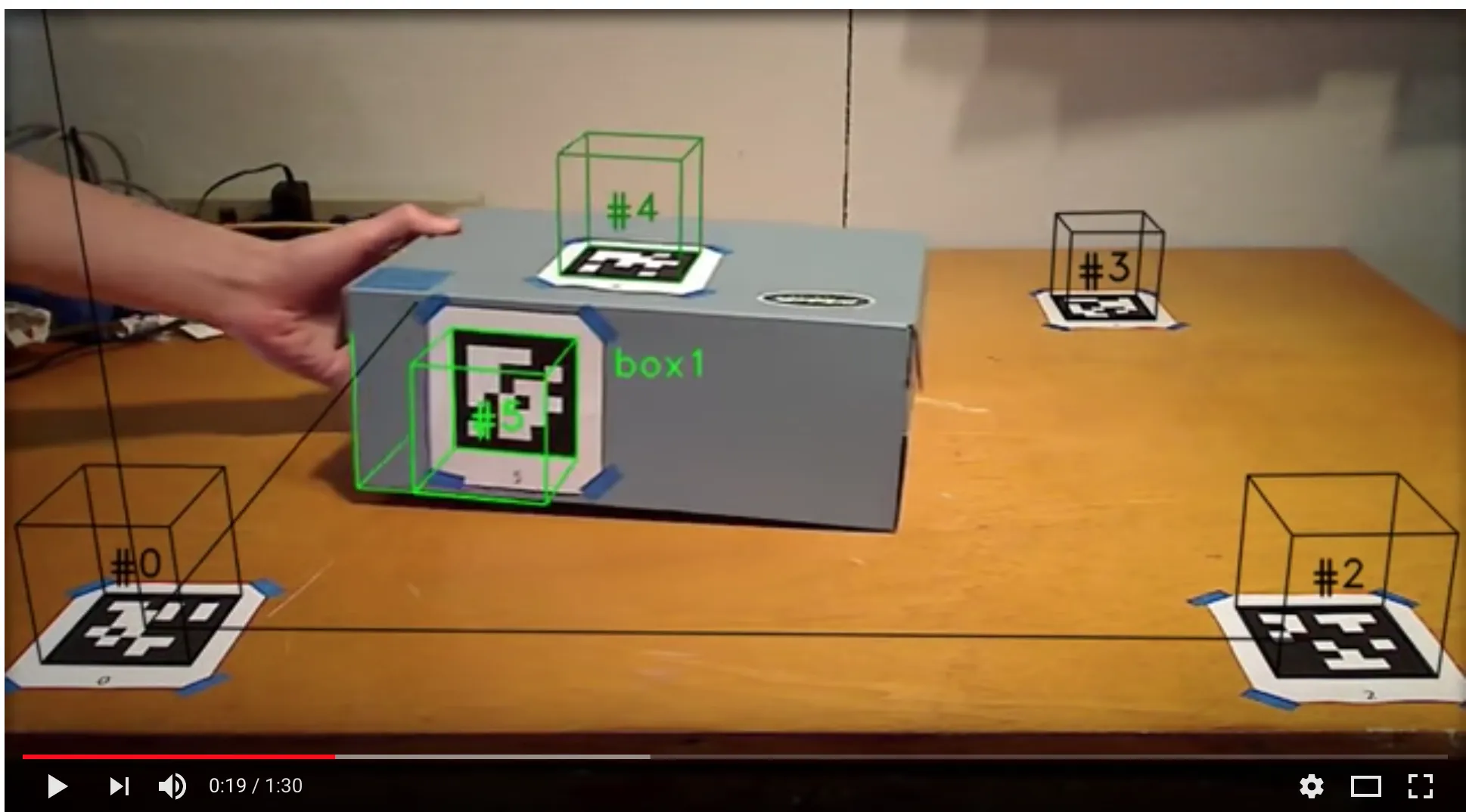
例如:类似这样的内容:https://www.youtube.com/watch?v=Y8WEGGbLWlA
这篇文章里的第一个视频展示了我想要的效果(多个不同的AR“标记”具有不同的内容):https://medium.com/arjs/area-learning-with-multi-markers-in-ar-js-1ff03a2f9fbe
我有一点不确定,就是使用多个标记时它们是否需要靠近彼此/存在于同一个相机视图中。
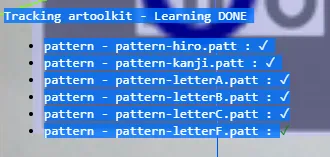
这个来自ar.js仓库的示例使用了多个标记,但它们都是不同类型的(即一个是Hiro标记,一个是Kanji标记等):https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/multiple-independent-markers.html