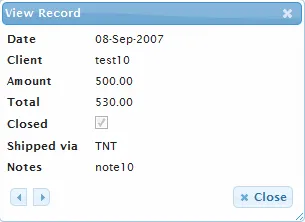
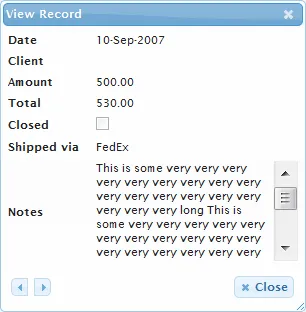
如果表格包含大型多行文本列,则按下jqgrid查看工具栏按钮会创建一个高度很大且没有滚动条的查看窗口。大部分数据在屏幕外不可见。
我试图添加滚动条并限制其高度,使用
jQuery.extend(jQuery.jgrid.view, {
savekey: [true, 13],
recreateForm: true,
closeOnEscape: true,
dataheight: screen.height-230,
height: 0.82* screen.height,
width: 0.96*screen.width,
top:5
});
但这些设置会被忽略(如果使用jQuery.jgrid.edit,则仅适用于编辑窗口)。如何添加滚动条并限制视图窗口的高度,以便其中包含的数据超出屏幕大小?
 或者
或者

$(this).children("span")的CSS选项列表中添加类似"max-width": "300px"或"width": "300px"这样的内容。 - Oleg