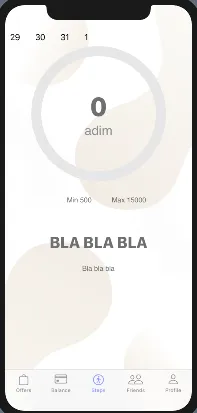
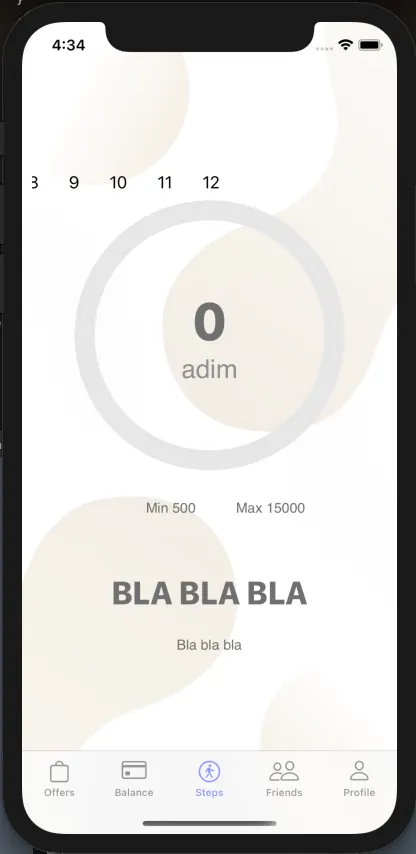
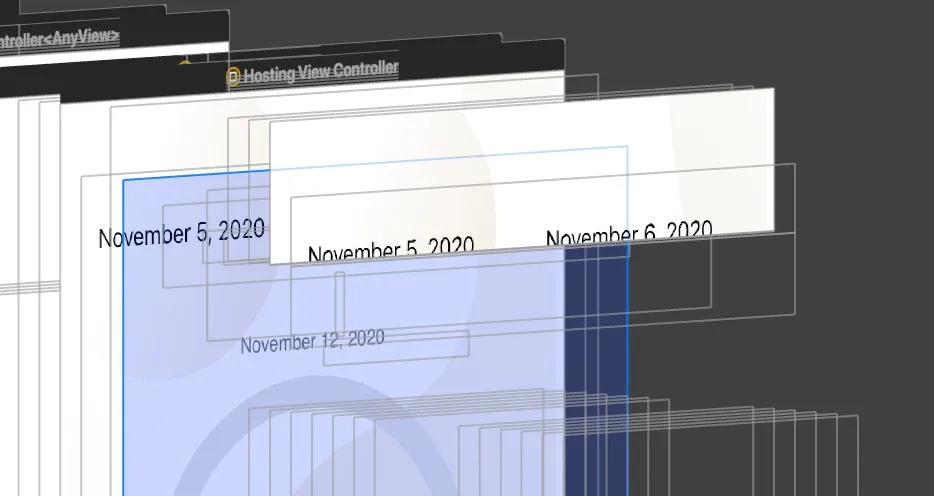
即使在预览中 VStack 看起来很有前途,但当我在模拟器或手机上运行应用程序时,它出现了比预期低的情况。从比较两个图像可以看出,在视图的前导位置有一个很大的间隙。我还添加了图层图像以帮助您理解问题,但显然我无法理解。
在模拟器中
图层
代码
var body: some View {
// NavigationView {
ZStack(alignment: .leading) {
Image("stepsTabBG")
.resizable()
.ignoresSafeArea(.all)
VStack {
HStack {
ScrollView(.horizontal) {
HStack(spacing: 30) {
ForEach(steps, id: \.id) { day in
Text("\(Calendar.current.dateComponents([.day], from: day.date).day!)")
.onTapGesture {
selectedDay = day
}
}
}
}
.frame(width: UIScreen.main.bounds.width / 2)
.padding(10)
Spacer()
}
CircularProgress(steps: selectedDay.count)
// Text(selectedDay.date, style: .date)
// .font(Font.custom("SFCompactDisplay", size: 14))
// .foregroundColor(Color(#colorLiteral(red: 0.4392156863, green: 0.4392156863, blue: 0.4392156863, alpha: 1)))
// .padding()
HStack {
Text("Min 500")
.padding()
.padding()
Text("Max 15000")
}
.font(Font.custom("SFCompactDisplay", size: 14))
.foregroundColor(Color(#colorLiteral(red: 0.4392156863, green: 0.4392156863, blue: 0.4392156863, alpha: 1)))
Text("BLA BLA BLA")
.font(Font.custom("SFCompactDisplay-Bold", size: 34))
.foregroundColor(Color(#colorLiteral(red: 0.4392156863, green: 0.4392156863, blue: 0.4392156863, alpha: 1)))
.padding()
Text("Bla bla bla")
.font(Font.custom("SFCompactDisplay", size: 14))
.foregroundColor(Color(#colorLiteral(red: 0.4392156863, green: 0.4392156863, blue: 0.4392156863, alpha: 1)))
Spacer()
}
.frame(maxWidth: .infinity, alignment: .topLeading)
}
// }
.onAppear() {
if let healthStore = healthStore {
healthStore.requestAuthorization { (success) in
if success {
healthStore.calculateSteps { (statisticsCollection) in
if let statisticsCollection = statisticsCollection {
updateUIFromStatistics(statisticsCollection)
}
}
}
}
}
}
}
}
我在欢迎页面中有一个NavigationView。我使用这个NavigationView来点击登录或注册按钮。
struct WelcomeView: View {
@State var isLogin : Bool = false
@State var isRegister : Bool = false
var body: some View {
NavigationView {
VStack {
ZStack(alignment: .top) {
Image("Welcomebg")
.resizable()
// .aspectRatio(contentMode: .fit)
.edgesIgnoringSafeArea(.all)
Image("WelcomeImage")
.padding(.vertical, 30)
HStack {
Text("Walker")
Image("logo")
Text("App")
}
.font(Font.custom("SFCompactDisplay-Bold", size: 16))
.foregroundColor(.black)
}
Spacer()
Text("Title")
.font(Font.custom("SFCompactDisplay-Bold", size: 30))
Text("Description")
.font(Font.custom("SFCompactDisplay", size: 16))
.foregroundColor(.gray)
.padding(.vertical, 20)
Spacer()
NavigationLink("", destination: LoginView(), isActive: $isLogin)
Button(action: {
self.isLogin.toggle()
}) {
Text("GIRIS YAP")
.foregroundColor(.white)
.padding(.vertical,25)
.padding(.horizontal,UIScreen.main.bounds.width / 3)
.font(Font.custom("SFCompactDisplay-Bold", size: 14))
}
.background(Color("ColorOnboarding"))
.clipShape(Capsule())
.padding(.top,20)
HStack {
Text("HESABINIZ YOK MU?")
.foregroundColor(.gray)
NavigationLink("", destination: SignupView(), isActive: $isRegister)
Button(action: {
self.isRegister.toggle()
}) {
Text("UYE OL")
.foregroundColor(Color("ColorOnboarding"))
.padding(.vertical,25)
}
}
.font(Font.custom("SFCompactDisplay", size: 14))
}
.navigationBarHidden(true)
}
}
}



NavigationView吗?这个空白区域看起来像是一个空的导航栏标题。尝试添加.navigationBarTitleDisplayMode(.inline)。 - pawello2222