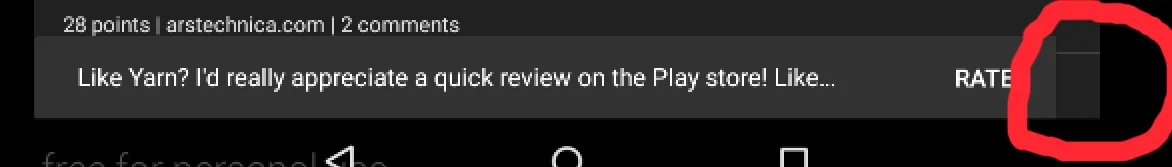
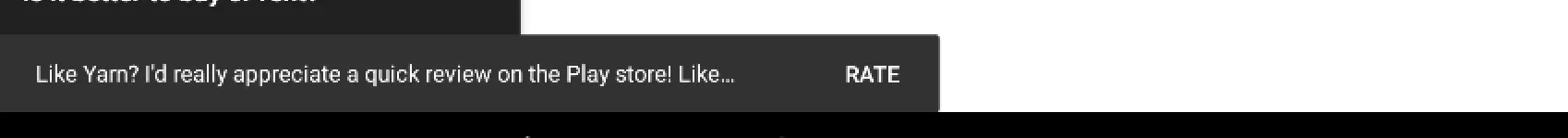
我正在尝试使用appcompat显示一个snackbar,向用户展示一条消息。在手机上它完美地运行,但是在平板电脑上出现了

和

我用来生成snackbar的代码是:
Snackbar.make(mHomeContainer, R.string.rate_snackbar, Snackbar.LENGTH_LONG)
.setAction("Rate", ...)
.show();
希望能够提供有关如何使这个小吃店居中的指导,将不胜感激。
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:id="@+id/status_bar"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/main"
android:elevation="8dp"/>
<include layout="@layout/toolbar" />
<RelativeLayout
android:id="@+id/home_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true" />
<ListView
android:id="@+id/home_search_list"
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#88000000"/>
</RelativeLayout>
</LinearLayout>
<include layout="@layout/navigation_list" />
</android.support.v4.widget.DrawerLayout>
mHomeContainer是什么?mHomeContainer是否填满整个屏幕的宽度? - ianhanniballake