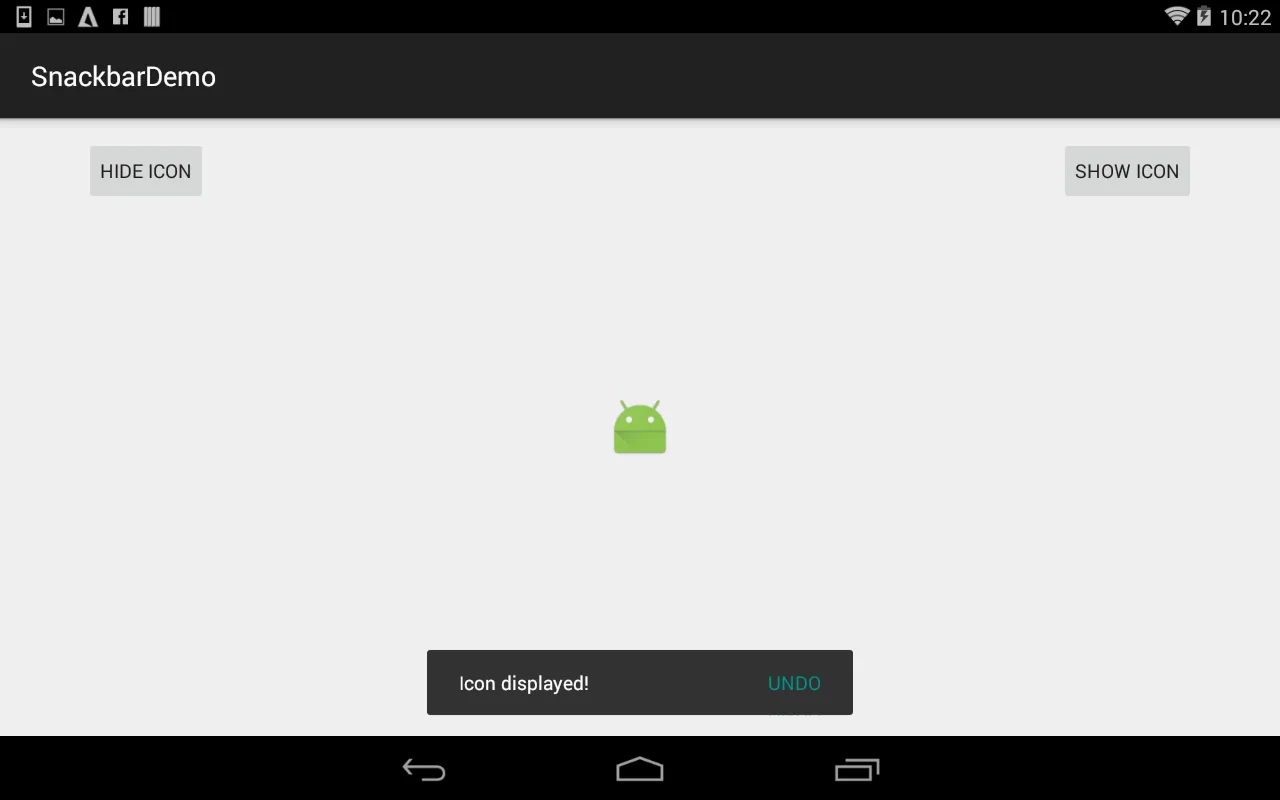
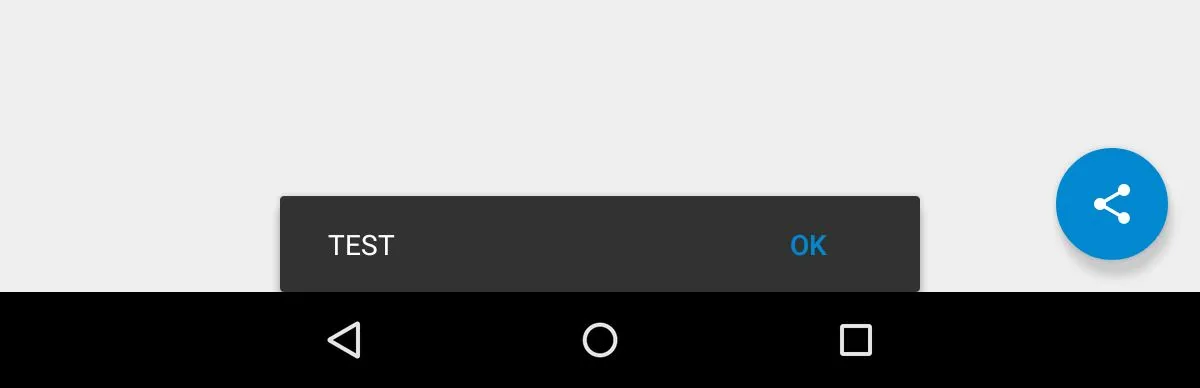
我在平板电脑(API 22)上设置Snackbar时遇到了问题,在手机上(API 23和22)它可以正常工作(从边缘到边缘),即使是横向也没有问题。结果如下所示:
FloatingActionButton(支持库)也不会移动(但在手机上会移动)。
我的布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/snackParent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="@dimen/margin_fab"
android:layout_marginRight="@dimen/margin_fab"
app:pressedTranslationZ="12dp" />
</android.support.design.widget.CoordinatorLayout>
在MainActivity中使用
private void showMessage(String msg) {
if(snackParent != null) {
snackbar = Snackbar.make(snackParent, msg, Snackbar.LENGTH_SHORT);
snackbar.setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar.dismiss();
}
});
snackbar.show();
}
}
我只有针对平板电脑 (w820dp) 的其他资源文件,其中包含了尺寸 (fab margin),而 styles 文件夹在手机和平板电脑之间是相同的。我也尝试过无效化Android Studio缓存。
我使用com.android.support:design:23.0.1 targetSdkVersion=23 和compileSdkVersion=23,buildToolsVersion=23.0.1。