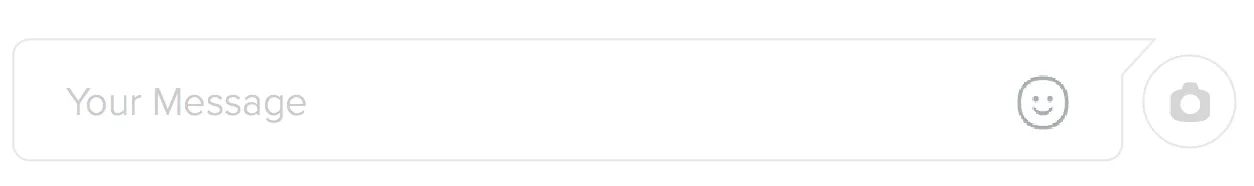
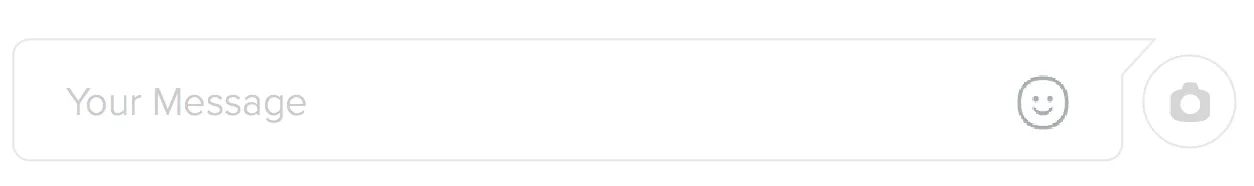
请看下面的图片。
 我想在一个
我想在一个
 我想在一个
我想在一个 div 的右上角添加一个箭头,并将其视为可编辑输入框。请帮助我如何使用 CSS 实现此功能。由于需要在其上显示表情符号,因此不能使用 SVG。<div placeholder="Your message" id="Message">
...
</div>