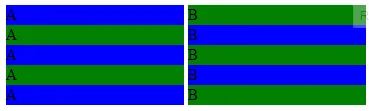
我有一个div元素的列表,目前使用CSS浮动显示为两列。我想要“交替”这些元素的边框颜色。 我使用的是引号中的alternate,因为我真正想要的是每行中的两个div元素交替显示。以下是我最终想要的示例:
1blue 2green
3green 4blue
5blue 6green
7green 8blue
如果我仅使用nth-child(even)或nth-child(odd),则会在垂直列中获得相同的颜色,如下所示:
1blue 2green
3blue 4green
5blue 6green
7blue 8green
我想要定位的div位于WordPress循环内部,因此我无法控制标记(这就是为什么我希望使用CSS nth-child)。不幸的是,没有任何标记可以让我定位每个单独的“行”。
是否有任何nth-child模式,可以让我做类似于
blue[1],green[2],blue[2]等的事情,对于无限数量的项目?我通常对CSS有很好的理解,但这让我有点困惑,所以提前感谢您的任何帮助!