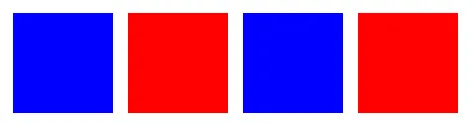
我在网页上有几个元素,旨在响应屏幕大小。元素数量始终为偶数,并且它们的高度和宽度始终相同,因此当有四个元素时,在桌面屏幕上,每个元素将占据屏幕宽度的四分之一。为了让查看者区分这些元素,我使它们交替变换颜色,如下所示:
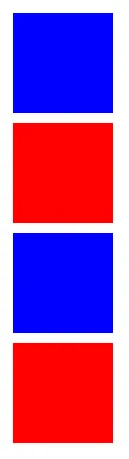
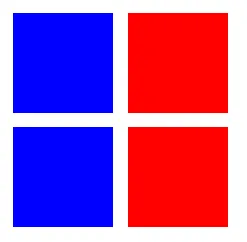
当屏幕尺寸改变时,我的CSS会自动减少每行的元素数量,并将它们移动到多个行中。在窄屏幕上,它看起来像这样: 然而,当屏幕尺寸略微变宽但仍小于桌面时,我希望每行有两个元素。问题在于:当我这样做时,它们不再形成棋盘格图案,这会使元素彼此区分开来,而是形成了相同颜色的列。 这是一个问题,因为如果元素之间没有间距,你无法在每列中区分行。那么我的问题是,如何让元素始终自动形成棋盘格图案,无论它们是在一行、一列还是多行多列中?目前,我正在使用PHP生成元素,因此每个元素都被赋予了表示其颜色的类。我可以接受使用PHP、CSS或JavaScript的解决方案,但它应该适用于任何屏幕大小,并且应该在屏幕大小改变时自动更改元素的颜色以适应棋盘格图案。1个回答
4
你不应该定义实际的颜色,而是使用数字。如果你处理每行4、2和1个像素,则可以使用数字0-3来表示它们的颜色:
现在您可以使用CSS媒体查询来定义每个屏幕宽度所需更改的颜色。
对于桌面端:
对于2x2布局:
for ($i=0; $i < 20; $i++) {
echo '<div class="box box-'.($i % 4).'">...</div>';
}
现在您可以使用CSS媒体查询来定义每个屏幕宽度所需更改的颜色。
对于桌面端:
.box-0, .box-2 { color: blue; }
.box-1, .box-3 { color: red; }
对于2x2布局:
.box-0, .box-3 { color: blue; }
.box-1, .box-2 { color: red; }
- colburton
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接