我需要将单元格文本对齐到右边。
{
xtype : 'numbercolumn',
dataIndex : 'lineAmount',
id : 'lineAmount',
header : 'Net Line amount',
sortable : true,
width : 150,
summaryType : 'sum',
css: 'text-align: rigth;',
summaryRenderer : Ext.util.renderers.summary.sum,
editor : {
xtype : 'numberfield',
allowBlank : false
}
添加对齐属性对我没有用,因为它也会对齐标题文本。




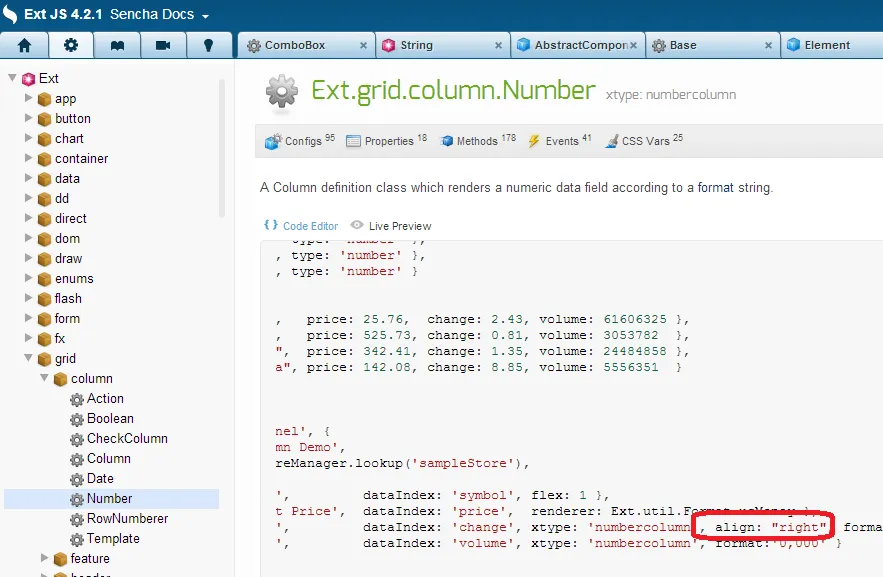
tdCls替代align,并传递一个包含text-align: right的类名。 - Mr_Green