我在数据库中保存了一些文本(其中包含一些阿拉伯语)。我正在获取这些数据并将它们显示在文本区域中。
我希望将英文文本左对齐,阿拉伯文本右对齐。
为此,我将整个文本分成段落,并检测哪些段落应该右对齐,哪些应该左对齐。
以下是代码。
/*------ Allign text ------*/
function align_text($text)
{
$string = $text;
$returnString = '';
$paraArray = explode("\n", $string);
if(count($paraArray) > 0)
{
foreach($paraArray as $pa)
{
$isRight = $this->is_rtl($pa);
if($isRight)
{
$para['para'] = $pa;
$para['align'] = 'R';
}
else
{
$para['para'] = $pa;
$para['align'] = 'L';
}
$paraArr[] = $para;
}
}
else
{
}
return $paraArr;
}
function is_rtl($string)
{
$rtl_chars_pattern = '/[\x{0590}-\x{05ff}\x{0600}-\x{06ff}]/u';
return preg_match($rtl_chars_pattern, $string);
}
所以,正如您所看到的,每个段落可以在网页(html)中使用div进行右对齐和左对齐排列。
<?php
foreach($paraArr as $row)
{
if($row['align'] == 'L')
{?>
<div class="left-align"><?php echo $row['para'];?></div>
<?php
}
else
{?>
<div class="left-align"><?php echo $row['para'];?></div>
<?php }
}?>
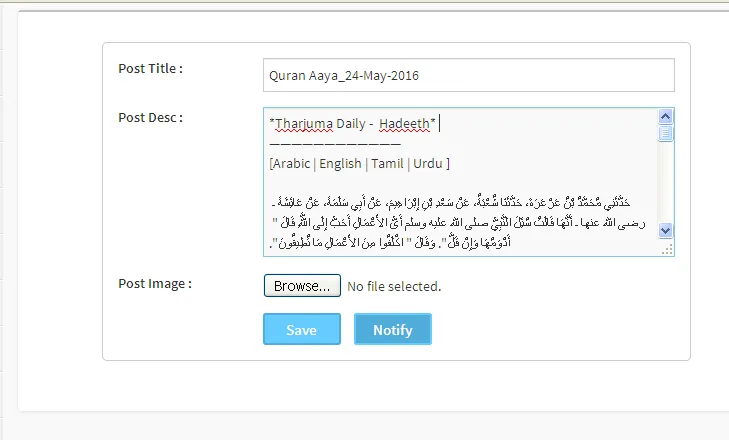
但我的主要问题是,如何在同一文本框内将阿拉伯语段落右对齐?