我尝试使用canvas的globalCompositeOperation来实现这个功能,但没有成功,所以我在这里询问。这里有类似的问题,但我没有找到我的情况。
我的画布区域有几层,按绘制顺序从下到上:
- 画布底部填充纯白色(#fff,使用fillRect)
- 第一张图片
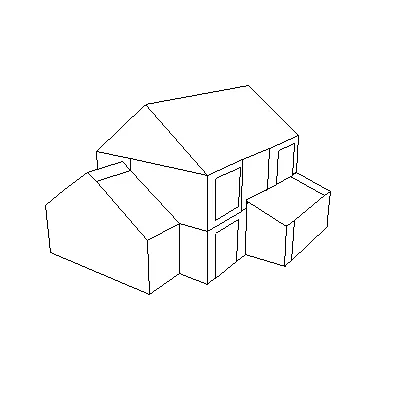
house是一张房子的图片。背景透明。(见下文) - 第二张图片
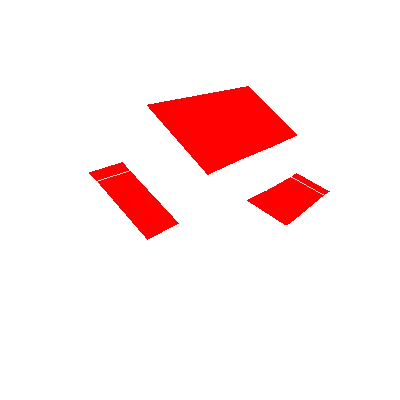
roofOverlay是一个“遮罩”图像,屋顶区域为红色(可以是任何颜色,但为了清晰起见选用红色,见下文)
两张图片占据整个画布,并完全重合,使红色屋顶区域与房子匹配。
然后,我有一个重复的背景repeatPattern,我想仅在红色区域内使用它:用repeatPattern填充红色区域。 (可以是任何东西,但假设为六边形或其他形状)
在伪代码中,理想情况下应该是以下内容:
roofOverlay.maskBackground(repeatPattern)
(顺便说一句,我也想能够调整背景图案的HSL值,但是一旦我能够让图案显示出来,那就相当简单了)
期望结果:
期望的结果是房屋的屋顶使用repeatPattern图像进行纹理处理。
注意:我知道有剪切路径和蒙版,但我不能在这里使用它们。这个例子很简化,为多个不同房屋绘制所有路径会花费太多工作量。我只有用于屋顶的叠加png文件。
参考图片

house

roofOverlay
