我正在尝试使用SwiftUI重新创建我之前用UIKit构建的用户界面,但是我遇到了一些小问题。
我想要更改这里 List 的颜色,但是似乎没有任何属性能按照我的期望工作。以下是示例代码:
struct ListView: View {
@EnvironmentObject var listData: ListData
var body: some View {
NavigationView {
List(listData.items) { item in
ListItemCell(item: item)
}
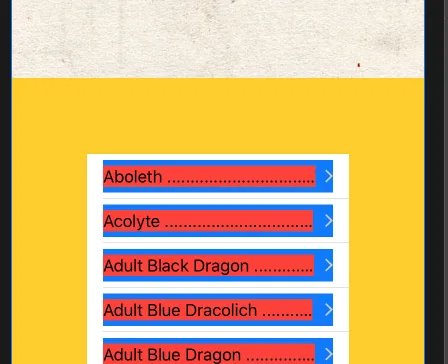
.content.background(Color.yellow) // not sure what content is defined as here
.background(Image("paper-3")) // this is the entire screen
}
}
}
struct ListItemCell: View {
let item: ListItem
var body: some View {
NavigationButton(destination: Text(item.name)) {
Text("\(item.name) ........................................................................................................................................................................................................")
.background(Color.red) // not the area I'm looking for
}.background(Color.blue) // also not the area I'm looking for
}
}