但是我做不对:
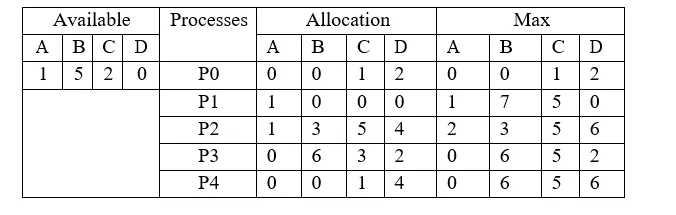
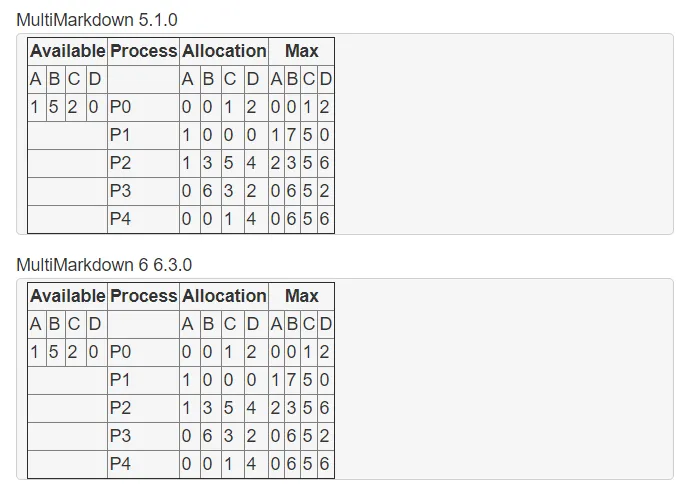
| Available | Process | Allocation | Max |
|---------------|-----------|:----------------:|----------------:|
| A | B | C | D | | A | B | C | D | A | B | C | D |
| 1 | 5 | 2 | 0 | P0 | 0 | 0 | 1 | 2 | 0 | 0 | 1 | 2 |
| | P1 | 1 | 0 | 0 | 0 | 1 | 7 | 5 | 0 |
| | P2 | 1 | 3 | 5 | 4 | 2 | 3 | 5 | 6 |
| | P3 | 0 | 6 | 3 | 2 | 0 | 6 | 5 | 2 |
| | P4 | 0 | 0 | 1 | 4 | 0 | 6 | 5 | 6 |