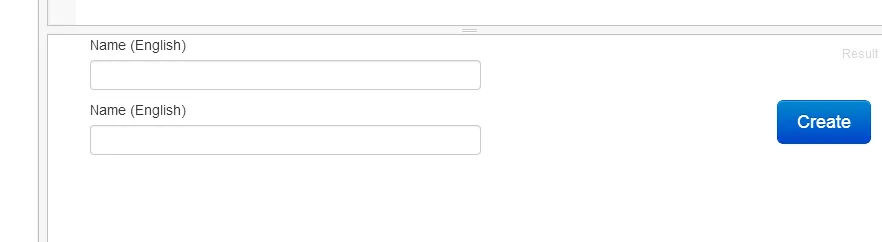
我正在使用Twitter Bootstrap来为我的管理面板添加样式,但是它的行为非常奇怪。我已经在Chrome 28和Firefox中进行了测试,当我添加一个简单的隐藏输入时,它会破坏网格。
如果将隐藏输入移动到
如果将隐藏输入移动到
中或完全删除它,则它将按预期工作,但如果保留在那里,则行会崩溃并且无法正常工作。正常情况下,它们应该相邻而不是重叠在一起。
示例:http://jsfiddle.net/EZMvB/
示例:http://jsfiddle.net/EZMvB/
<div class="container-fluid">
<form action="/admin/category/create" class="row-fluid" method="post">
<input type="hidden" name="WAT" value="WAT" />
<div class="span6">
<label for="NameEnglish">Name (English)</label>
<input class="input-block-level" name="NameEnglish" type="text">
</div>
<div class="span6">
<label for="NameEnglish">Name (English)</label>
<input class="input-block-level" name="NameEnglish" type="text">
</div>
<input type="submit" value="Create" class="btn btn-large btn-primary pull-right">
</form>
</div>