这可能与该问题有关:如何在Graphviz中将边缘标签放置在边缘上:我有以下图形,我使用命令
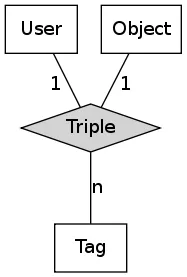
dot -Teps g.dot > g.eps进行可视化:graph triple {
node [shape=box]; User; Object; Tag;
node [shape=diamond,style=filled]; Triple;
{
User -- Triple [label = "1"];
Object -- Triple [label = "1"];
}
{
rank=same;
User;
Object;
}
Triple -- Tag [label="n"];
}
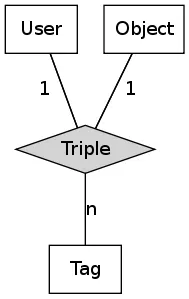
我希望将标签放到图表左侧,使得用户和三元组之间更对称。