我试图将一个iframe适配到一个div中。我的问题是,我似乎无法让它嵌套到div的100%宽度,我需要指定iframe的像素宽度。
我希望iframe可以"内部"地放置在div中,这样如果div的大小由于浏览器变小而调整,iframe也会被调整大小。
这是我的代码:
<div class="row-fluid">
<div class="span9" id="standard">
<div class="header-box">
<p class="header">Bla Bla Header</p>
</div>
<div id="wrap">
<iframe id="frame" src="https://docs.google.com/a/...." frameborder="0"></iframe>
</div>
</div>
...
</div>
还有CSS:
#wrap { 宽度:1130像素; 高度:100%; 填充:0; 溢出:隐藏; 位置:相对; }
#frame {
width: 100%;
height: 100%;
border: 1px solid black;
position: relative;
}
#frame {
zoom: 0.75;
-moz-transform: scale(0.75);
-moz-transform-origin: 0 0;
-o-transform: scale(0.75);
-o-transform-origin: 0 0;
-webkit-transform: scale(0.75);
-webkit-transform-origin: 0 0;
}
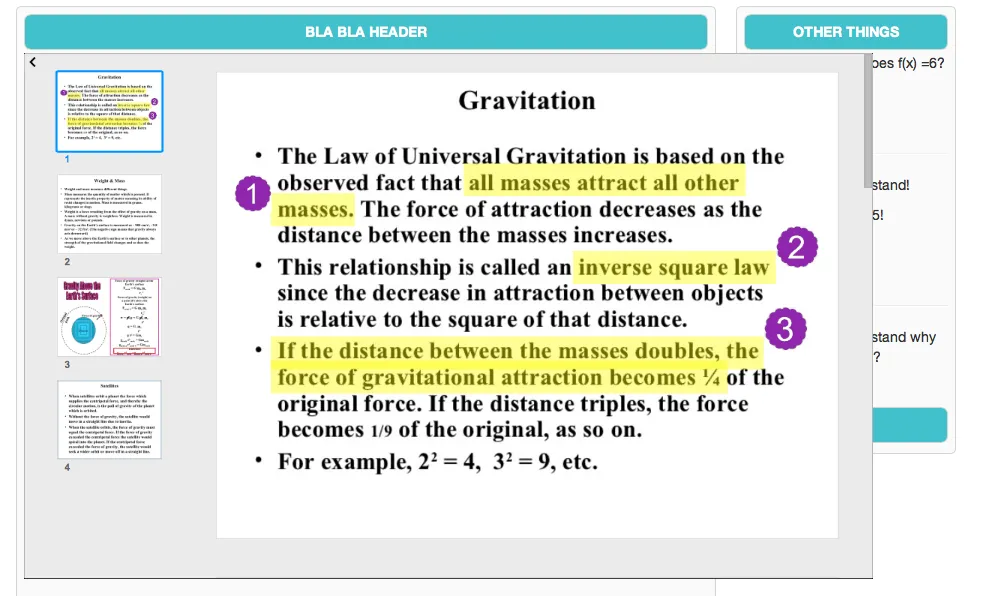
当浏览器大小调整时,发生的情况如下所示。

wrapdiv定义了一个精确的宽度大小。 - Display Name is missing