我需要在iPhone上以线性垂直列表的形式显示数据,在iPad上以集合/网格的形式显示
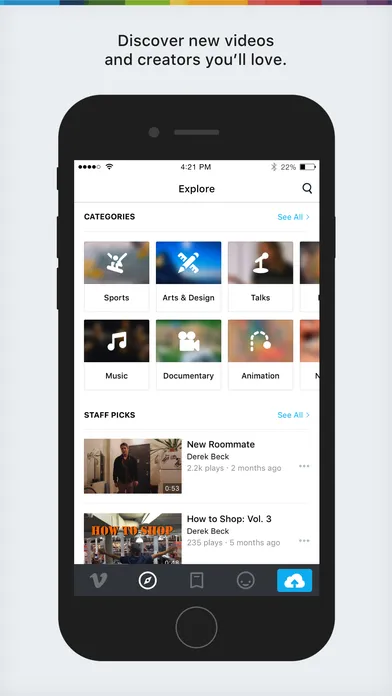
在iPhone上,它应该像这样:
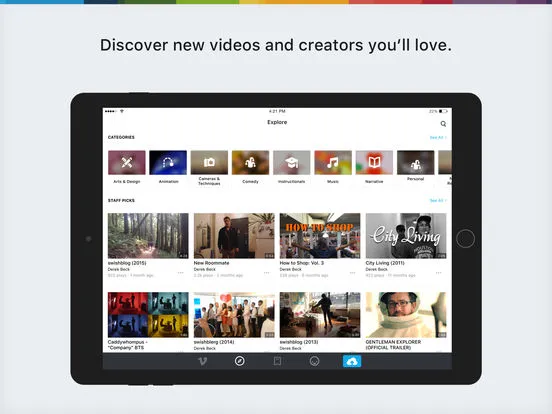
但是在iPad上,它应该像这样:
我已经通过表视图在iPhone上实现了它,但不知道如何在iPad上将其显示为网格视图。
这里是我的问题:
- 我是否需要为iPad创建单独的视图控制器?如果是,那么我该如何定义两个视图控制器,一个用于iPhone,另一个用于iPad?
- 最好的实现方式是什么?
请帮帮我,我正在尝试实现它,但找不到任何方法。
(注意) 图片来自Vimeo iTunes应用程序: https://itunes.apple.com/us/app/vimeo/id425194759?mt=8