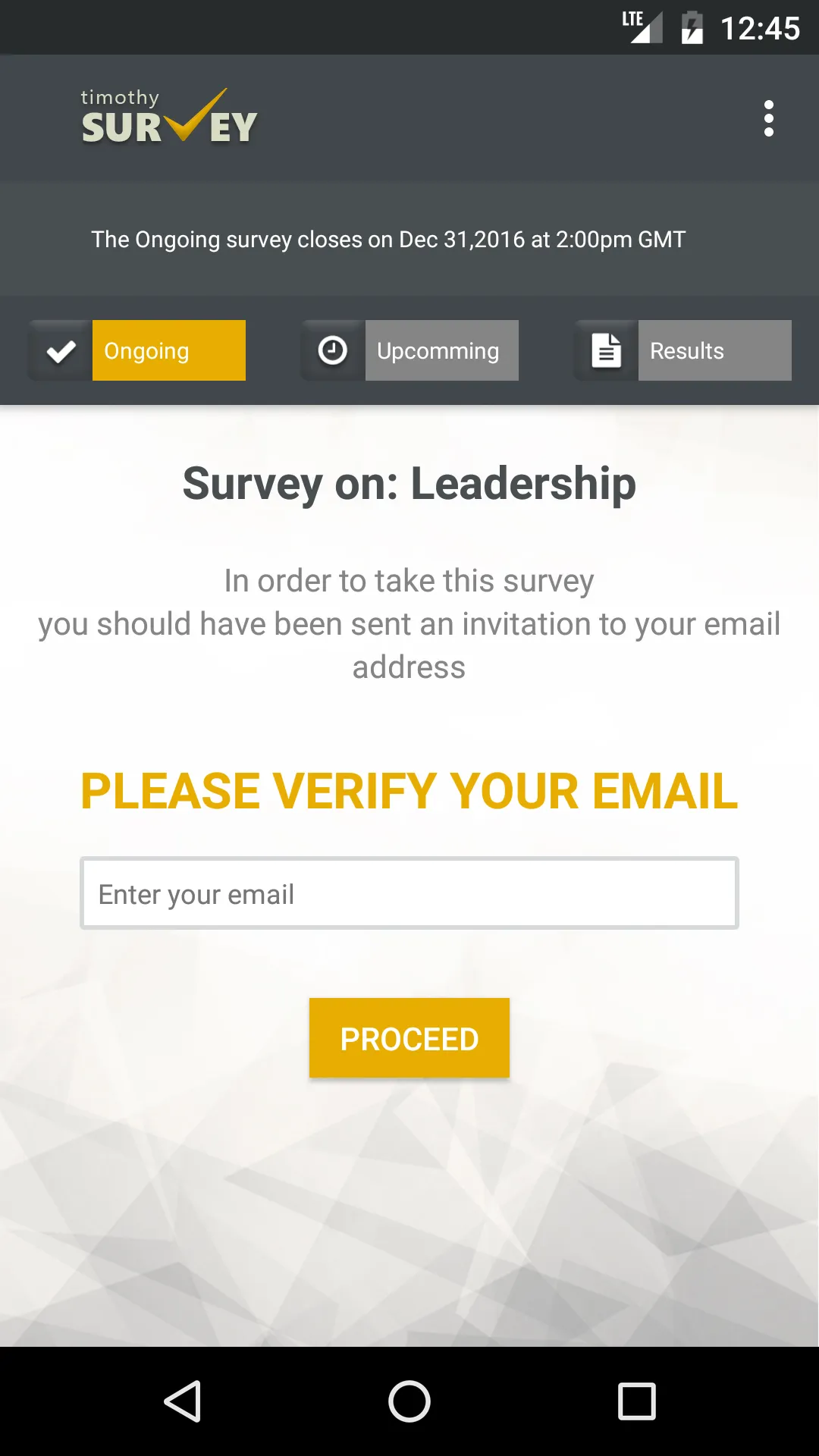
我使用了自定义工具栏。在自定义工具栏中,选项卡上方有一个textView。现在,我想将第二个和第三个选项卡的TextView可见性设置为关闭。这是我的布局图像
 在此图像中,当选择“进行中”选项卡时,选项卡上方的文本字段(正在进行的调查将于...GMT关闭)应该可见,而对于其他选项卡,TextView的可见性应该消失。如何做到这一点?
在此图像中,当选择“进行中”选项卡时,选项卡上方的文本字段(正在进行的调查将于...GMT关闭)应该可见,而对于其他选项卡,TextView的可见性应该消失。如何做到这一点?
下一个问题是我已经在父布局中使用背景图像来设置整个布局的背景。但是,在选项卡后面,我得到了默认的背景颜色。我想要移除默认的选项卡背景颜色并获得父元素的背景。如何做到这一点?
这是我的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:background="@drawable/innerpg_bg"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#42474b"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<ImageView
android:id="@+id/toolbarlogo"
android:src="@mipmap/toolbarlogo"
android:layout_width="wrap_content"
android:layout_marginRight="200dp"
android:layout_height="46dp"
/>
</android.support.v7.widget.Toolbar>
<TextView
android:id="@+id/deadline"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#494e51"
android:gravity="center_vertical"
android:paddingLeft="40dp"
android:textSize="10dp"
android:textColor="#fff"
android:text="The Ongoing survey closes on Dec 31,2016 at 2:00pm GMT"
/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
这是我的Java类
package com.example.user.timothysurvey.activity;
import android.app.Dialog;
import android.content.Intent;
import android.graphics.Color;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.content.ContextCompat;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.user.timothysurvey.R;
import java.util.ArrayList;
import java.util.List;
import fragment.Ongoing;
import fragment.Result;
import fragment.Upcomming;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
TextView deadLine;
private TabLayout tabLayout;
private ViewPager viewPager;
private int[] tabIcons = {
R.mipmap.ongoing,
R.mipmap.upcoming,
R.mipmap.results
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
deadLine= (TextView) findViewById(R.id.deadline);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setPadding(0, getStatusBarHeight(), 0, 0);
viewPager = (ViewPager) findViewById(R.id.viewpager);
setupViewPager(viewPager);
tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setSelectedTabIndicatorHeight(0);
tabLayout.setupWithViewPager(viewPager);
setupTabIcons();
}
private void setupTabIcons() {
LayoutInflater inflater = LayoutInflater.from(this);
View view1 = inflater.inflate(R.layout.custom_tabs, null, false);
((TextView) view1.findViewById(R.id.text)).setText("Ongoing");
((ImageView) view1.findViewById(R.id.image)).setImageResource(tabIcons[0]);
View view2 = inflater.inflate(R.layout.custom_tabs, null, false);
((TextView) view2.findViewById(R.id.text)).setText("Upcomming");
((ImageView) view2.findViewById(R.id.image)).setImageResource(tabIcons[1]);
View view3 = inflater.inflate(R.layout.custom_tabs, null, false);
((TextView) view3.findViewById(R.id.text)).setText("Results");
((ImageView) view3.findViewById(R.id.image)).setImageResource(tabIcons[2]);
tabLayout.getTabAt(0).setCustomView(view1);
tabLayout.getTabAt(1).setCustomView(view2);
tabLayout.getTabAt(2).setCustomView(view3);
}
private void setupViewPager(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFrag(new Ongoing(), "Ongoing");
adapter.addFrag(new Upcomming(), "Upcomming");
adapter.addFrag(new Result(), "Result");
viewPager.setAdapter(adapter);
}
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.settings:
return true;
}
return super.onOptionsItemSelected(item);
}
class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
private final List<String> mFragmentTitleList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
public void addFrag(Fragment fragment, String title) {
mFragmentList.add(fragment);
mFragmentTitleList.add(title);
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitleList.get(position);
}
}
}