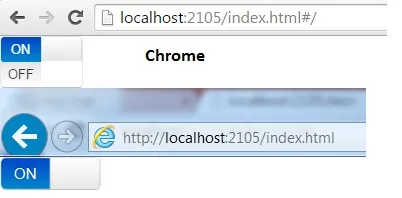
我正在尝试将复选框转换成Bootstrap Switch。它在IE中运行良好,但在Chrome中样式不正确。出了什么问题?
即使我从网站上简单地下载bootstrap-switch代码,这种情况也会发生。在VS 2013中创建一个新的空Web应用程序,添加整个项目并在浏览器中预览(examples.html),Chrome的结果相同。
即使我从网站上简单地下载bootstrap-switch代码,这种情况也会发生。在VS 2013中创建一个新的空Web应用程序,添加整个项目并在浏览器中预览(examples.html),Chrome的结果相同。
<html lang="en">
<head>
<link href="content/template/css/bootstrap.min.css" rel="stylesheet">
<link href="content/template/bootstrap-switch.css" rel="stylesheet">
</head>
<body>
<input type="checkbox" name="my-checkbox" checked>
<script src="Scripts/jquery-2.1.1.js"></script>
<script src="scripts/js/bootstrap-switch.min.js"></script>
<script>
$(document).ready(function () {
$("[name='my-checkbox']").bootstrapSwitch();
});
</script>
</body>
</html>