我想将单选按钮和Bootstrap选择器分组,但它们不在同一行。
<div class="container">
<form class="form-inline">
<div class="input-group">
<label class="radio-inline">
<input name="radioGroup" id="radio1" value="option1" type="radio"><span class="input-group-addon"> Preset Size (<b>inch</b>):
</span></label>
<div class="col-md-6">
<select id="size" class="selectpicker form-control" data-live-search="true" title="Please select preset size ...">
<option>36” x 84”</option>
<option>48”x84”</option>
<option>60”x84”</option>
<option>72x84”</option>
<option>48”x96”</option>
</select>
</div>
</div> <!-- Radio + Dropdown -->
</form>
</div> <!-- container -->
我还希望将两个文本框和标签组合在一起,以创建用户输入。
<div class="container">
<form class="form-inline">
<div class="input-group">
<label class="radio-inline">
<input name="radioGroup" id="radio2" value="option2" checked="" type="radio"> Custom Size:
</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="customSize1" placeholder="">
</div>
<div class="col-sm-4">
<label> x </label>
</div>
<div class="col-sm-4">
<input type="text" class="form-control" id="customSize2" placeholder="">
</div>
</div>
</form>
</div>
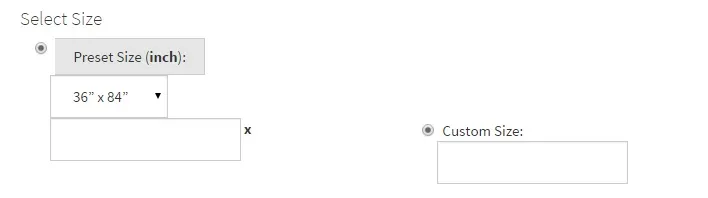
这是输出屏幕截图。

.input-group而不是.form-group来制作你的行内表单 ... 你是否首先尝试了这个HTML?http://getbootstrap.com/css/#forms-inline - blurfus