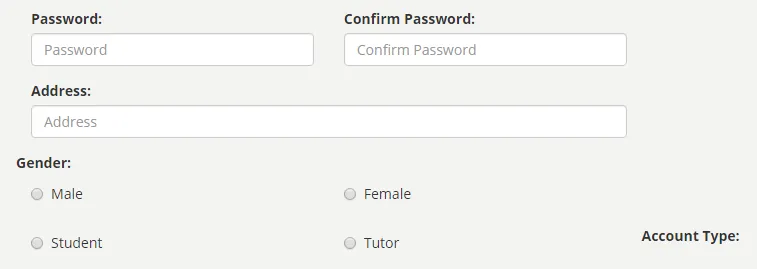
我正在通过为每个字段添加标签来优化注册页面,突然出现了这个问题:
其他控件都正常工作,唯独单选按钮出现了问题。我使用的是Bootstrap 3,我认为这个问题可以通过正确嵌套Bootstrap类而无需额外的CSS来解决。对吗?
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-3">
<label for="input-password">Password:</label>
<input name="password" type="password" class="form-control" id="input-password" placeholder="Password" required="required" />
</div>
<div class="col-sm-3">
<label for="input-confirm-password">Confirm Password:</label>
<input name="confirm_password" id="input-confirm-password" type="password" class="form-control" placeholder="Confirm Password" required="required" />
</div>
</div>
<div class="form-group">
<div class="col-sm-6">
<label for="input-address">Address:</label>
<input name="address" id="input-address" type="text" class="form-control" placeholder="Address" />
</div>
</div>
<label class="row">Gender:</label>
<div class="form-group">
<div class="col-sm-3">
<label class="radio-inline">
<input name="gender" id="input-gender-male" value="Male" type="radio" />Male
</label>
</div>
<div class="col-sm-3">
<label class="radio-inline">
<input name="gender" id="input-gender-female" value="Female" type="radio" />Female
</label>
</div>
</div>
<div class="form-group">
<label>Account Type:</label>
<div class="col-sm-3">
<label class="radio-inline">
<input name="account_type" id="input-type-student" value="Student" type="radio" />Student
</label>
</div>
<div class="col-sm-3">
<label class="radio-inline">
<input name="account_type" id="input-type-tutor" value="Tutor" type="radio" />Tutor
</label>
</div>
</div>
</form>
我尝试了两种不同的元素放置方式来解决这个问题,如您所见,但都没有起作用。
我甚至尝试为每组单选按钮放置一个
并为其添加