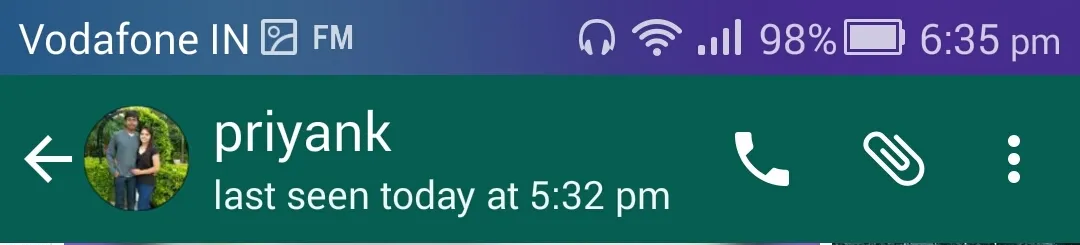
据我所知,
WhatsApp没有使用
App-compat Support Library Toolbar,而是使用自定义操作栏。
actionBar.setCustomView(R.layout.conversation_actionbar)
这是 conversation_actionbar.xml 文件,WhatsApp 正在使用它。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/custom_view"
android:layout_width="fill_parent"
android:layout_height="?actionBarSize"
android:clipChildren="false" >
<LinearLayout
android:id="@id/back"
style="@style/ActionBarButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/abc_action_bar_up_description"
android:enabled="false"
android:orientation="horizontal"
android:padding="@dimen/abc_action_bar_default_padding_material" >
<ImageView
android:id="@id/up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center"
android:scaleType="center"
android:src="?homeAsUpIndicator" />
<FrameLayout
android:id="@id/conversation_contact_photo_frame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center"
android:layout_marginRight="0.0dip" >
<ImageView
android:id="@id/conversation_contact_photo"
android:layout_width="35.0dip"
android:layout_height="35.0dip"
android:scaleType="fitCenter" />
<View
android:id="@id/transition_start"
android:layout_width="35.0dip"
android:layout_height="35.0dip" />
<ProgressBar
android:id="@id/change_photo_progress"
style="?android:attr/progressBarStyleSmallInverse"
android:layout_width="35.0dip"
android:layout_height="35.0dip"
android:layout_gravity="center"
android:visibility="gone" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:id="@id/conversation_contact"
style="@style/ActionBarButtonStyle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/back"
android:clickable="true"
android:clipChildren="false"
android:orientation="vertical"
android:paddingBottom="2.0dip"
android:paddingLeft="4.0dip"
android:paddingRight="0.0dip"
android:paddingTop="0.0dip" >
<com.whatsapp.TextEmojiLabel
android:id="@id/conversation_contact_name"
style="@style/Theme.ActionBar.TitleTextStyle.Condensed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:ellipsize="end"
android:gravity="left"
android:lines="1"
android:scrollHorizontally="true"
android:singleLine="true" />
<LinearLayout
android:id="@id/conversation_contact_status_holder"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="horizontal" >
<TextView
android:id="@id/conversation_contact_status_prefix"
style="@style/Theme.ActionBar.SubtitleTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:lines="1"
android:paddingRight="3.5sp"
android:singleLine="true"
android:text="@string/conversation_last_seen"
android:visibility="gone" />
<TextView
android:id="@id/conversation_contact_status"
style="@style/Theme.ActionBar.SubtitleTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:ellipsize="end"
android:lines="1"
android:singleLine="true" />
<View
android:layout_width="0.0dip"
android:layout_height="1.0dip"
android:layout_weight="1.0" />
</LinearLayout>
</LinearLayout>
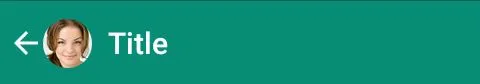
我建议您遵循 Materail Design 规则并使用 App-compat Support Library 的 ToolBar。
您可以通过使用以下代码,在屏幕上获得如下所示的结果
使用以下代码:
your_activity.xml:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_chats"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<include layout="@layout/toolbar_conversation"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
工具栏对话框.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="?attr/selectableItemBackgroundBorderless"
android:layout_width="fill_parent"
android:layout_height="?actionBarSize"
>
<LinearLayout
android:id="@+id/conversation_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/abc_action_bar_up_description"
android:orientation="horizontal">
<ImageView
android:id="@+id/conversation_contact_photo"
android:layout_width="35.0dip"
android:layout_height="35.0dip"
android:src="@drawable/icon"
android:scaleType="fitCenter" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/conversation_image"
android:orientation="vertical"
android:paddingBottom="2.0dip"
android:paddingLeft="4.0dip"
android:paddingRight="0.0dip"
android:paddingTop="0.0dip" >
<TextView
android:id="@+id/action_bar_title_1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="6dp"
android:layout_weight="0.6"
android:ellipsize="end"
android:gravity="center_vertical"
android:maxLines="1"
android:textSize="18sp"
android:text="shanraisshan"
android:textStyle="bold" />
<TextView
android:id="@+id/action_bar_title_2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginLeft="6dp"
android:layout_weight="0.4"
android:ellipsize="end"
android:text="last seen 1 hour ago"
android:maxLines="1"
android:textSize="12sp" />
</LinearLayout>
Activity.java
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_chats);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Toolbar","Clicked");
}
});
请耐心等待,Whatsapp 将来会转移到 App-compat 支持库。