作为前端开发人员,我在响应式图片方面遇到了很多问题。试图使它们适合任何类型的容器有点困难。
在搜索和询问网络上如何正确处理它们时,我找到了 ImgLiquid。漂亮而有效。但我并不是很喜欢添加插件和插件。因为我已经在使用Bootstrap,所以我想知道是否有一种使用Bootstrap的方式来解决这个问题。
我看到了类
那么,你知道使用Bootstrap管理响应式图像的方法吗?就像我使用ImgLiquid一样?
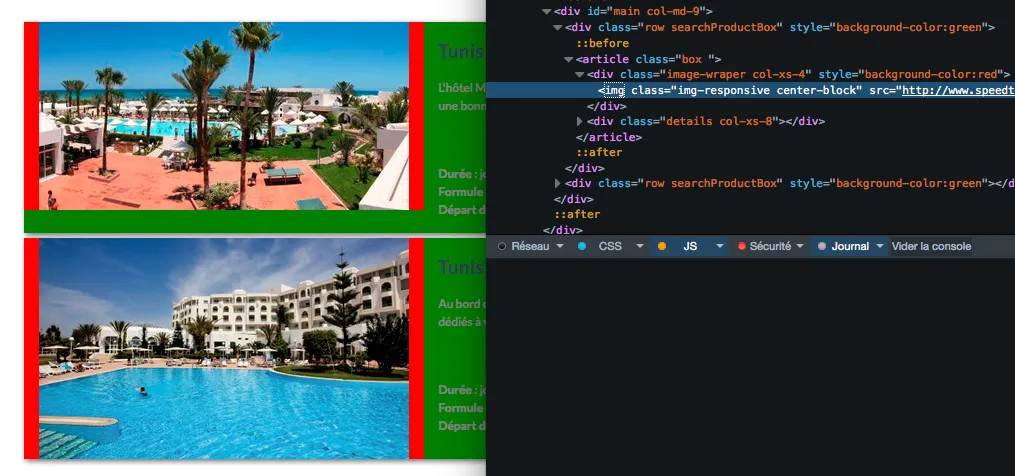
只是让您有一个想法:这就是我在使用Bootstrap时得到的结果:
在搜索和询问网络上如何正确处理它们时,我找到了 ImgLiquid。漂亮而有效。但我并不是很喜欢添加插件和插件。因为我已经在使用Bootstrap,所以我想知道是否有一种使用Bootstrap的方式来解决这个问题。
我看到了类
.img-responsive ,但似乎效果不是很好。那么,你知道使用Bootstrap管理响应式图像的方法吗?就像我使用ImgLiquid一样?
只是让您有一个想法:这就是我在使用Bootstrap时得到的结果:

<2.0KBs gzipped的大小时,我认为使用它不会有任何问题!因为当Bootstrap的解决方案不能满足您的需求并且您期望得到更好的东西时,即使您编辑并根据自己的需要进行修改,文件的大小也肯定会增加!在我看来,并不是每次都使用插件都是不好的选择! - Guruprasad J Rao