我正在制作一个自定义的AppBar,它比典型的AppBar要高。我想要调整前导小部件/图标的大小,并利用automaticallyImplyLeading的默认行为(以便菜单图标和返回图标被自动实现)。
这是我想要实现的解决方案:
class AppAppBar extends PreferredSize{
AppAppBar(String title) : super(
preferredSize: Size.fromHeight(56.0),
child: AppBar(
centerTitle: true,
title: Text(title, style: textStyle)
)) {
(child as AppBar).leading =
SizedBox(width: 30.0, height: 30.0, child: (child as AppBar).leading);
}
static const textStyle = TextStyle(fontSize: 32.0);
}
当然,这样做是行不通的,因为(child as AppBar).leading是final的。
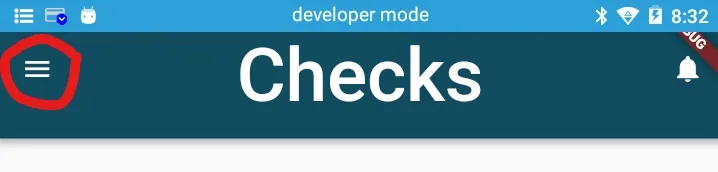
所以,在下面的AppBar中(为了演示目的而将文本大小大幅增加),我想使自动添加的汉堡图标变得更大。
你认为呢?这个问题有解决办法吗,还是我应该放弃自动图标并自己添加它们?
编辑:添加一个图片以说明我的意思。