我正在尝试使用JavaScript函数在我的网站上添加一些ASCII艺术,但目前的结果并不是我想要的...
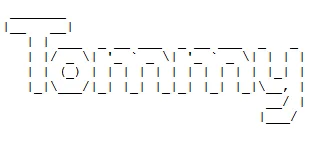
这是应该是什么样子的: 这是我现在用来实现它的代码:
这是我现在用来实现它的代码:
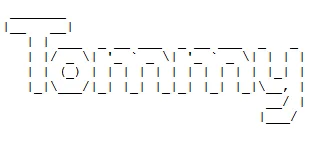
这是应该是什么样子的:
 这是我现在用来实现它的代码:
这是我现在用来实现它的代码:
function log( text ) {
$log = $('#log');
//Add text to log
$log.append(($log.val()?"":'')+ text );
//Autoscroll
$log[0].scrollTop = $log[0].scrollHeight - $log[0].clientHeight;
}
log('<div style="font-family: monospace; white-space: pre;">' +
" _______ <br>" +
" |__ __| <br>" +
" | | ___ _ __ ___ _ __ ___ _ _ <br>" +
" | |/ _ \| '_ ` _ \| '_ ` _ \| | | |<br>" +
" | | (_) | | | | | | | | | | | |_| |<br>" +
" |_|\___/|_| |_| |_|_| |_| |_|\__, |<br>" +
" __/ |<br>" +
" |___/ <br>" +
"<br>" +
"</div>");<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="log"></div>希望你们能得出比我更好的结果,因为现在对我来说这根本不起作用。