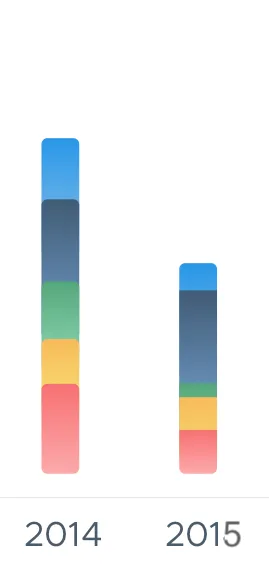
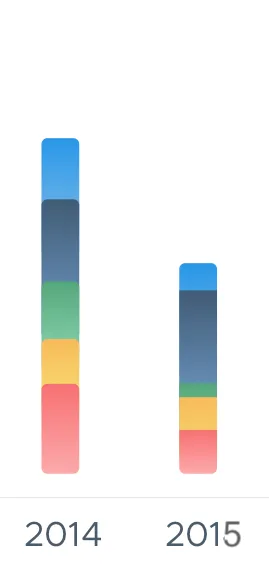
我正在尝试实现类似2014年所示的列,但我还没有找到提供此类分层的方法。这是我目前拥有的演示。

我需要制作一个堆叠柱状图,看起来像2014年或2015年的列(可行的那个)。

我需要制作一个堆叠柱状图,看起来像2014年或2015年的列(可行的那个)。
2014年列的问题在于,我找不到任何属性来给出(负)边距以实现上述结果。
2015年列的问题在于,我无法仅向左上角和右上角添加边框半径。
由于fiddle链接必须附带代码
Highcharts.chart('container', {
chart: {
type: 'column',
spacingBottom: 0
},
title: {
text: ''
},
xAxis: {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas'],
offset: 7,
lineWidth: 0,
tickLength: 0
},
yAxis: {
min: 0,
title: {
text: ''
},
stackLabels: {
enabled: false,
style: {
fontWeight: 'bold',
color: 'gray'
}
},
visible: false
},
legend: {
align: 'center',
verticalAlign: 'bottom',
},
tooltip: {
headerFormat: '<b>{point.x}</b><br/>',
pointFormat: '{series.name}: {point.y}<br/>Total: {point.stackTotal}'
},
plotOptions: {
series: {
},
column: {
stacking: 'normal',
borderWidth: 0,
borderRadius: 5,
dataLabels: {
enabled: true,
color: 'white'
}
}
},
series: [{
name: 'John',
data: [5, 3, 4, 7, 2],
}, {
name: 'Jane',
data: [2, 2, 3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}]
});<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
point.shapeArgs.y <= 5,则更改其行为。至于第二个问题,让我将其添加到 fiddle 中... 是的,引用:“自版本2.3以来,Highcharts是以模块化方式构建的,考虑到扩展性。” - ewolden