我有不同的示例,可以根据增长的
我该如何解决?
这些是三张截图,将有助于理解我的问题:
UITextView更新UITableViewCell的高度,这对我来说实际上是有效的。我面临的问题是,在UITableViewCell内部UITextView下方有更多的子视图。这样,单元格的高度会更新,但子视图的位置保持不变,导致UITextView和子视图重叠。
只是提一下,我没有使用自动布局。我该如何解决?
这些是三张截图,将有助于理解我的问题:
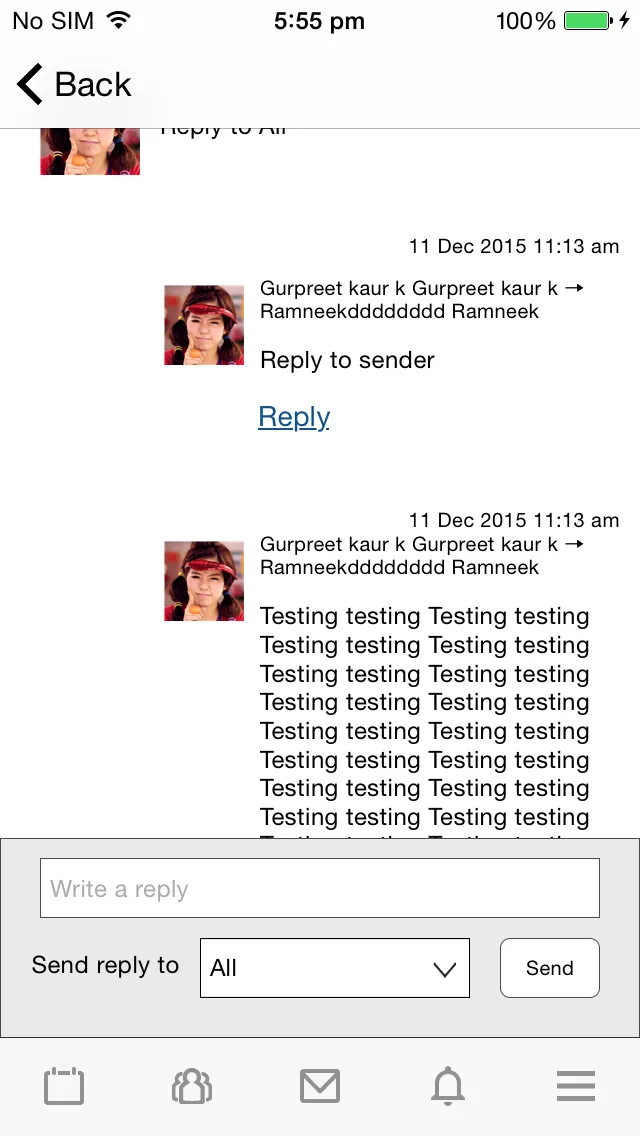
1. 在TextView显示之前:
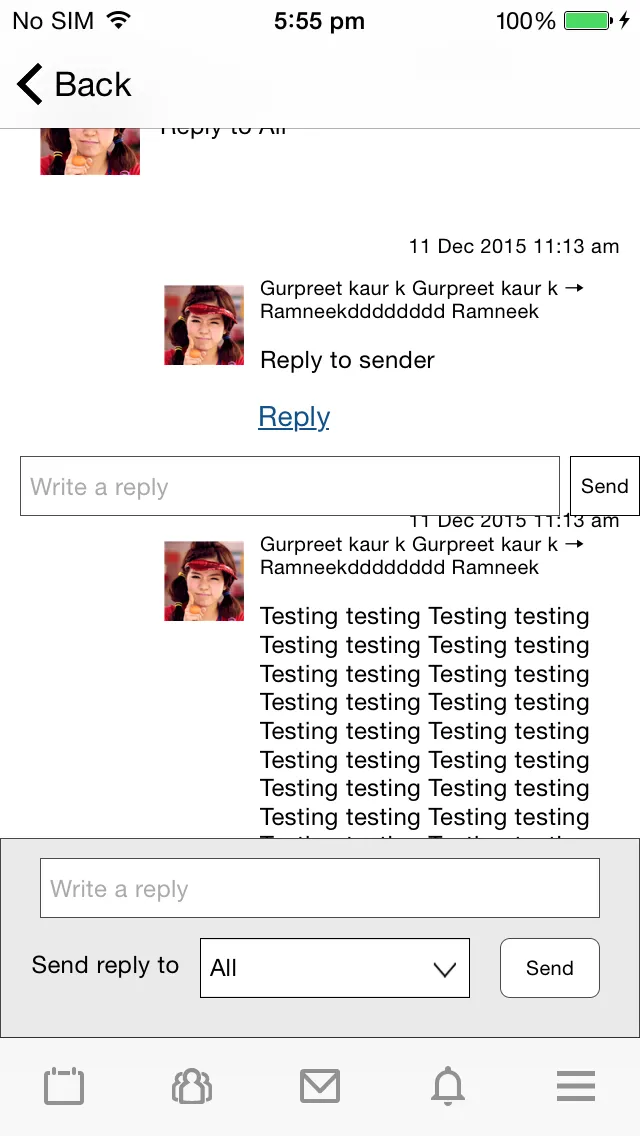
2. 在 TextView 显示后:
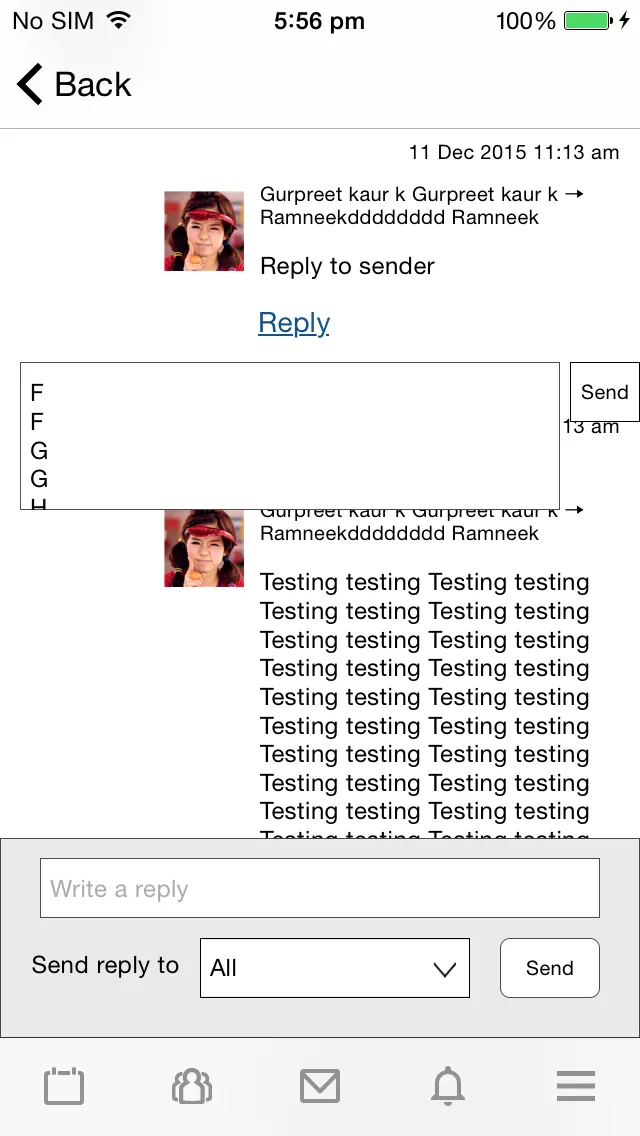
3. 在输入文本后: